
Mobil cihazların kullanım oranlarının artması ile birlikte web sitelerinde , kullanımı olmazsa olmaz diyeceğimiz bir önem kazanan Responsive Tasarımlar günümüzde en popüler konularından biri haline gelmiş bulunmakta. Bu yazımda Türkçe ‘ye duyarlı, uyumlu anlamında çevrilen Responsive Tasarım konusunusu için responsive tasarım nedir, nasıl kullanılır, responsive tasarıma neden ihtiyaç var, web projesi için avantajları veya dezavantajları nelerdir? gibi sorulara cevap arayacağız.

Bilindiği üzere Eski Tasarıma sahip web sitelerine, mobil cihazlardan girildiğinde, ziyaretçiler siteyi görüntülemekte ve site içerisinde gezmekte güçlük yaşıyorlardı. Bu sebepten dolayı, Web Sitesine sahip olan bir kişi, kurum veya kuruluşlar kullanıcılara ulaşmak için ayrıca mobil cihazlar için uygulama geliştirmek zorunda kalıyorlardı. işte bu aşamada 2010 yılında hayatımıza girmeyi başaran responsive tasarımlar işlerimizi bir hayli kolaylaştırmış bulunmakta.
Responsive Tasarım Nedir?
Responsive olarak tasarlanan bir Tasarım, tüm platformlarda uyumlu anlamına gelmektedir. Bir sitenin responsive yani duyarlı olarak tasarlaması sonucunda oluşan tasarım, tablet bilgisayar, telefon hatta televizyon ekranlarında bile uyumlu bir şekilde olması anlamına gelmektedir. Responsive olarak tasarlanan bir site, içeriğin bozulmadan, burada saymış olduğumuz tablet, bilgisayar ve telefon gibi cihazların boyutlarına göre otomatik olarak yeni görünümlerine geçecektir.

Responsive Tasarım Avantajları Neler?
Responsive olarak tasarlanan bir websitesi tablet ,bilgisayarlar, mobil telefonlar ve mobil cihazlarda bile okunaklı biçimde görüntülenecek. Bu durumda web sitesini ziyaret eden kullanıcı açısından kullanım memnuniyetine katkı sağlamış olunacaktır. Bu durumda da kullanıcıların web sayfanızda uzun süre vakit geçirmesini sağlayacaktır. Bu büyük avantajın yanında acil olarak mobil uygulama geliştirme problemini de ortadan kaldıracaktır.
Bu kısma kadar responsive tasarım nedir, ne işe yarar ve avantajları nelerdir? bunlardan bahsettik. Peki bir sitenin responsive olarak tasarlanması için neler yapmak gerekiyor, şimdi bunlardan bahsedelim.
Responsive Site Tasarlamak için Yapılması Gerekenler Nedir?
- Meta Etiketinin Eklenmesi :
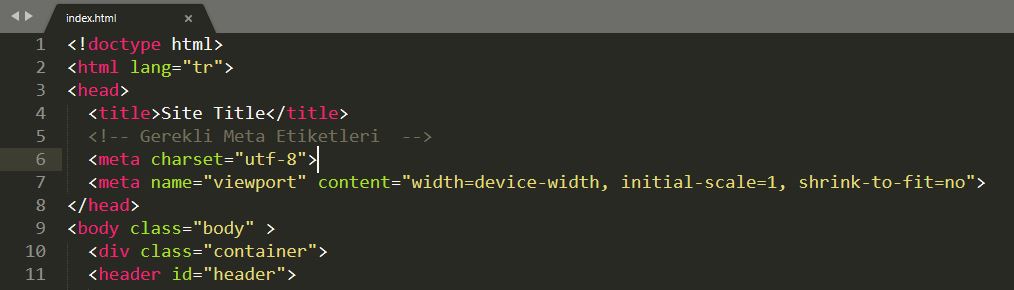
Öncelikle Responsive site tasarlamak istiyorsak gerekli olan meta etiketini html etiketleri arasında bulunan head etketleri arasına yazmamız gerekiyor. Bu etiket;
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
Bu işlemi yaptıktan sonra artık websitenin responsive – duyarlı olacağını belirtmiş oluyoruz. Şimdi gelelim 2. kısma
- 2. CSS Düzenlemeleri:
Yukarıdaki meta etiketinin yerleştirilmesi ne yazık ki tüm sitenin responsive olarak düzenlenmesine yeterli olmuyor. Aycı belirli boyutlarda sitenin genel yapısının ve içeriğinde hangi boyut ve özelliklerde olacağını belirtmemiz gerekiyor. Bun boyutlandırmalar için aşağıdakilerden bir veya birkaçını ihtiyacınıza göre kullanabilirsiniz.
// Extra small devices (portrait phones, less than 576px)
// No media query for `xs` since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
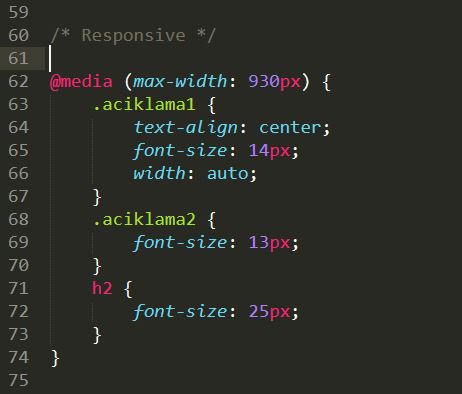
@media (min-width: 1200px) { ... }Yukarıda belirtilen her @media tanımlaması boyutlardaki tasarımlarda değiştirmek istediğiniz özellikler için kullanılmaktadır. Detaylı kullanım için aşağıdaki görselli inceleyiniz. Bu görselde örnek olarak site tasarımının 930px boyuta ulaştığı zaman aciklama1 , aciklama2 ve h2 etiketlerinin özelliklerinin değiştirildiği gözükmektedir.

Siz de aşağıdaki yorumlardan fikir ve düşüncelerinizi paylaşabilir eklemek istediklerinizi belirtebilir veya kafanıza takılanları sorabilirsiniz.