“Bootstrap ile hızlı, duyarlı siteler oluşturun” mottosu ile hayatımıza giren Bootstrap frontend camiası için kayda değer bir öneme sahip. Günümüzde bir çok projede Bootstrap kullanılıyor ve kullanım oranı her geçen gün yayılmaya devam ediyor.
Bootstrap Sass(CSS) ile yazılmış, duyarlı ızgara sistemi, kapsamlı önceden oluşturulmuş bileşenler ve güçlü JavaScript eklentileri içeren dünyanın en popüler frontend açık kaynaklı bir framework. Bootstrap ile duyarlı mobil öncelikli siteleri hızla tasarlayıp özelleştirebilirsiniz.
Bootstrap 5 beta-1 sürümünü kullanmalı mıyım?
Geçtiğimiz günlerde “Bootstrap v5.0.0-beta1” sürümü yayınlandı. Beta sürümleri kararlı sürüm değildir ve yeni beta sürümleri gelmesi muhtemeldir. Beta sürümlerinde bulunan açıklar kapatılıp son değişiklikler yapıldıktan sonra kararlı sürüm yayınlanır. Bu sebeple projelerinizde “Bootstrap v5.0.0-beta1” sürümünü kullanmanızı tavsiye etmiyorum.
Bootstrap v5-beta-1 Kurulum
Bootstrap’in kaynak Sass ve JavaScript dosyalarını npm, Composer veya Meteor aracılığıyla yükleyebilirsiniz.
npm install bootstrap@nextgem install bootstrap -v 5.0.0.beta1Bootstrap CDN
Yalnızca Bootstrap’in derlenmiş CSS veya JS dosyasını eklemeniz gerektiğinde, jsDelivr’i kullanabilirsiniz.
Bootstrap Css
<!-- CSS only -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">Bootstrap Js Bundle
<!-- JavaScript Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>Bootstrap Js Separate
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>Eski Bootstrap versiyonlarını nasıl indirebilirim?
Bootstrap V1’den Bootstrap v5’e kadar hemen hemen her Bootstrap sürümü için barındırılan belgeler için buraya tıklayın.
Bootstrap Başlangıç dosyası oluşturma
Başlangıç şablonu
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-giJF6kkoqNQ00vy+HMDP7azOuL0xtbfIcaT9wjKHr8RbDVddVHyTfAAsrekwKmP1" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-ygbV9kiqUc6oa4msXn9868pTtWMgiQaeYH7/t7LECLbyPA2x65Kgf80OJFdroafW" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.5.4/dist/umd/popper.min.js" integrity="sha384-q2kxQ16AaE6UbzuKqyBE9/u/KzioAlnx2maXQHiDX9d4/zp8Ok3f+M7DPm+Ib6IU" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/js/bootstrap.min.js" integrity="sha384-pQQkAEnwaBkjpqZ8RU1fF1AKtTcHJwFl3pblpTlHXybJjHpMYo79HY3hIi4NKxyj" crossorigin="anonymous"></script>
-->
</body>
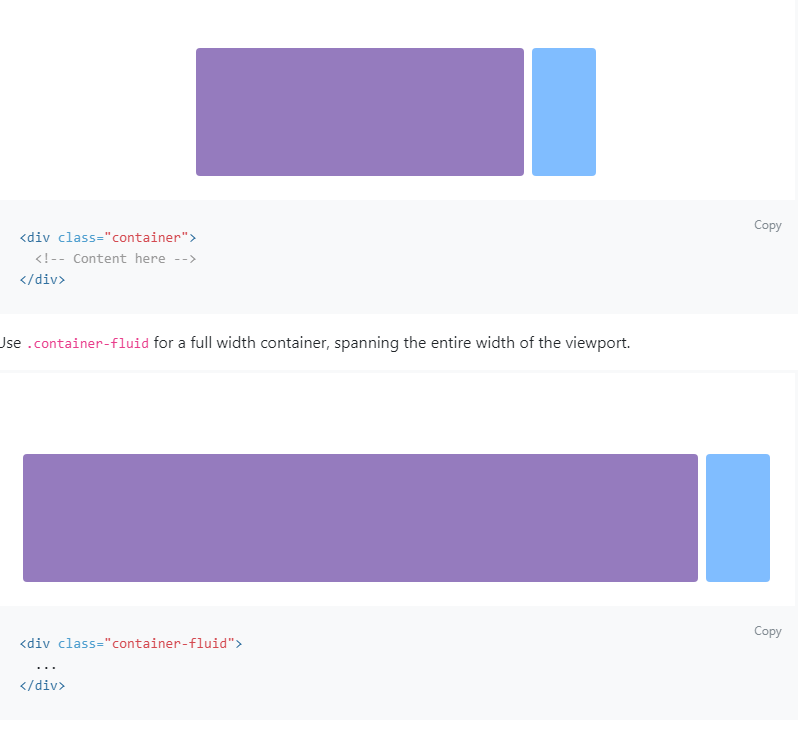
</html>Bootstrap Container ile Container-fluid arasında çok basit bir fark bulunmaktadır. Aşağıdaki açıklama yeterli olmazsa videolu anlatımı izleyebilirsiniz.
Bootstrap da konteynırlar ekran için kullanılan grid (ızgara) sisteminde en önemli özelliklerden biridir.
Bootstrap Container class ı ekranın belli bir kısmını container fluid class ise ekranın tamamını kullanır. Container ve Container-fluid iç içe de kullanılabilir.
Bootstrap 4 container ve container-fluid class yapıların için örnek kod:

Bootstrap 4 container ve container-fluid class yapıların için örnek kod:
Bootstrap container ve container fluid arasındaki farkı daha iyi anlayabilmek için aşağıdaki youtube videosunu izleyebilirsiniz.
bootstsrap,bootstrap 4,bootstrap container,bootstrap container center,container,container bootstrap 4,bootstrap grid,bootstrap 4 grid,bootstrap dersleri,bootstrap 4 eğitimleri,bootstrap 4 grid yapısı,container fluid,
The post Bootstrap Container ile Container-fluid arasındaki Fark Nedir? first appeared on Kampüs Kod.]]>