Html5 sayfanıza video eklemek isterseniz yapmanız gereken şey çok basit. Html video etiketi ile html source etiketini birlikte kullanarak web sitemize rahatlıkla video ekleyebiliriz.
Html video etiketi üzerinde controls özelliğini tanımlayarak video üzerinde başlat,durdur ve ses çubuğu işlevleri göstermiş oluruz. Html type parametresine ait video/mp4 ve video/ogg değerlerini daha önce görmemiş olabilirsiniz. Bu özellikler ise html video uzantılarını belirtmek için kullanılır. Tanımlarken birden fazla source etiketi tanımlanır fakat bir video gözükür. Burada tanımlanan html source etiketi kaynak belirttiği için ilk gelen kaynak etiketini çalıştırıyor. Eğerki tarayıcı bu kaynağı desteklemiyorsa bir sonrakine geçer. Bunu da desteklemiyorsa alt tarafında yazmış olduğumuz “Tarayıcınız video oynatma özelliğini desteklemiyor uyarısını verir.”
Örnek html5 video ekleme kodu
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>HTML5 EĞİTİMLERİ</title>
</head>
<body>
<!-- html5 Video -->
<video controls width="700" height="400" autoplay muted>
<source src="html5-video-yolu.mp4" type="video/mp4">
<source src="html5-video-yolu.ogg" type="video/ogg">
Tarayıcınız video oynatmayı desteklemiyor.
</video>
</body>
</html>Html video ekleme etiketi eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
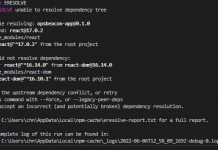
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması