
Error Solution:
- Remove the package-lock.json and node_modules files
- Install these old packages with
npm install --force - run
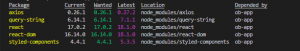
npm outdated - see what packages are in red
- do upgrade from the current version to the wanted version with
npm install --save packagename@wanted_versionor open thepackage.jsonfile and change with wanted version and runnpm install
Warning Solution:
6. If there is a warning, update it again with the latest version according to the above order.

Fixed the problem.

- Yüksek oranda bakım yapılabilir ve test edilebilir (Highly maintainable and testable)
- Uygulamalar arası bağlılık düşük (Loosely coupled)
- Bağımsız deployment (Independently deployable)
- Yaptığı işlere göre organize edilir (Organized around business capabilities)
- Küçük ekipler tarafından sahiplenebilir (Owned by a small team)
Mikroservis mimarisi, hızlı, sık ve güvenilir teslimatlar, karmaşık uygulamalar sağlar. Ayrıca, teknoloji yapınızın gelişmesini sağlar. Yani farklı teknolojileri kullanma imkanı verir.
Şimdiyse monolitik ve mikroservis mimarisinin detaylarına bakalım.
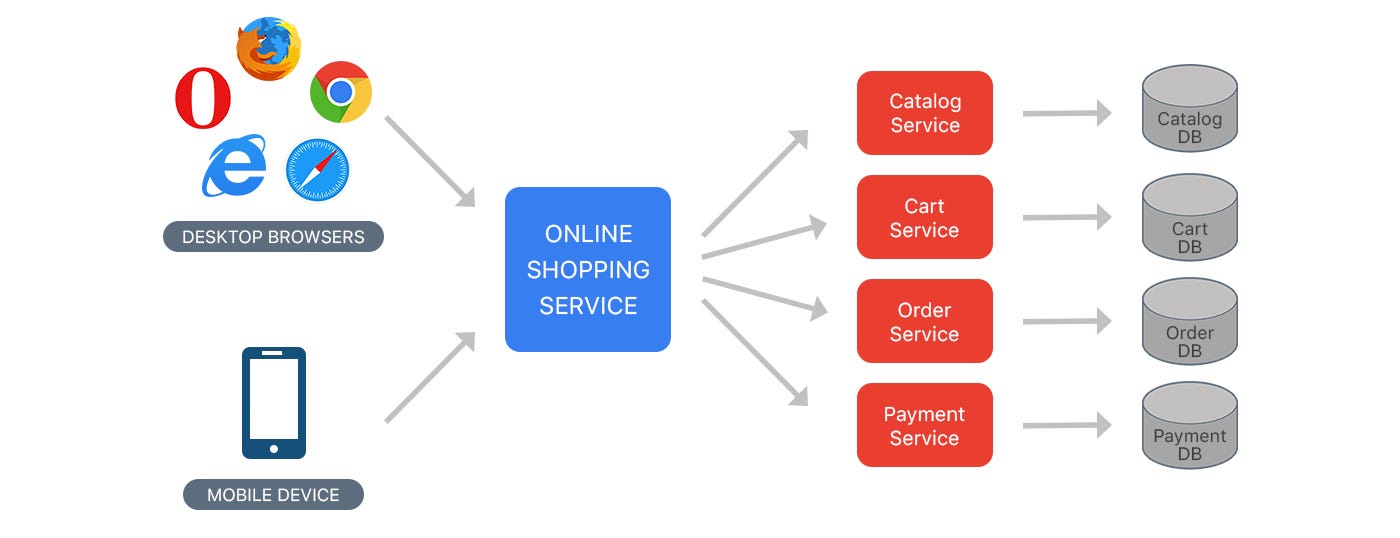
Server-side bir kurumsal uygulama geliştiriyorsunuz. Uygulamanız masaüstü tarayıcılar, mobil tarayıcılar ve native mobil uygulamalar olmak üzere çok çeşitli farklı clientları desteklemeli. Uygulamanız 3. parti uygulamaların tüketmesi için API’lere sahip olabilir. Web servisler veya bir mesaj broker (RabbitMQ, Kafka vb.) aracılığıyla diğer uygulamalarla entegrasyonu olabilir. Uygulama, business mantığını kullanarak istekleri (HTTP istekleri ve mesajları) işler; bir veritabanına erişir; diğer sistemlerle mesaj alışverişi yapar ve bir HTML/JSON/XML yanıtı döndürür. Uygulamanın farklı işlevsel alanlarına karşılık gelen mantıksal bileşenler vardır.
Uygulamanın nasıl deploy edileceği problemlerden biridir. Ve aşağıdaki maddeler kapsayan bir sistem istiyorsunuz:
- Uygulama üzerinde çalışan geliştiriciler takımına sahipsiniz
- Yeni ekip üyeleri hızlı bir şekilde üretken olmasını istiyorsunuz
- Uygulamanın anlaşılması ve değiştirilmesinin kolay olmasını istiyorsunuz
- Uygulamanın sürekli dağıtımını yapmak istiyorsunuz
- Ölçeklenebilirlik ve kullanılabilirlik gereksinimlerini karşılamak için uygulamanın birden çok örneğini birden çok makinede çalıştırmak istiyorsunuz
- Gelişmekte olan teknolojilerden (framework, programlama dilleri vb.) yararlanmak istiyorsunuz.
Müşterilerden sipariş alan, stok kontrolu yapan, ödemeyi doğrulayan ve kargolama gerçekleştiren bir e-ticaret uygulaması oluşturduğunuzu düşünelim. Uygulama, kullanıcı arayüzünü uygulayan StoreFrontUI ve ödeme kontrolü, stok takibi ve sevkiyat siparişlerinin bakımı için bazı backend hizmetleri dahil olmak üzere çeşitli bileşenlerden oluşur.
Şimdi gelin yukarıdaki uygulamayı ve problemi Monolitik Mimari ve Mikroservis mimarisi açısından inceleyelim.
Monolitik Mimari Nedir?

Monolithic mimari yazılımın self-contained (kendi kendine yeten) olarak tasarlanması anlamına gelmektedir. Bir standart doğrultusunda “tek bir parça” olarak oluşması da diyebiliriz. Bu mimarideki component’ler loosely coupled olmasından ziyade, birbirine bağlı olarak tasarlanmaktadır.
Uygulama, tek bir monolitik uygulama olarak deploy edilir. Örneğin, bir Java web uygulaması, Tomcat gibi bir web kapsayıcısında çalışan tek bir WAR dosyasından oluşur. Kullanılabilirliği ölçeklendirmek ve iyileştirmek için uygulamanın birden çok örneğini bir load balancer arkasında çalıştırabilirsiniz.
Monolitik Mimari kullanıldığında uygulama ilk etapta aşağıdaki faydaları sağlar:
Monolitik Mimari Avantajları
- Geliştirme yapmak kolaydır – Mevcut geliştirme araçlarının ve IDE’lerin amacı, monolitik uygulamaların geliştirilmesini desteklemektir.
- Deploy etmek kolaydır – WAR dosyasını (veya dizin hiyerarşisini) uygun çalışma zamanında dağıtmanız yeterlidir.
- Scale etmek kolaydır – Uygulamanın birden çok kopyasını bir yük dengeleyicinin arkasında çalıştırarak uygulamayı ölçeklendirebilirsiniz.
Ancak, uygulama büyüdükçe ve ekip büyüdükçe, bu yaklaşımın giderek daha önemli hale gelen bir dizi dezavantajı vardır:
Monolitik Mimari Dezavantajları
- Ekibinize yeni katılan birisinin projeyi anlaması ve üzerinde değişiklik yapması zor bir hale gelir. Bunun sonucunda geliştirme hızı yavaşlar. Ayrıca, projedeki modüler yapı zamanla bozulabilir çünkü bir sınır bulunmamaktadır. Ek olarak, bir değişikliğin nasıl doğru bir şekilde uygulanacağını anlamak zor olabileceğinden, kodun kalitesi zamanla düşer.
- Aşırı yüklenmiş IDE – Uygulama zamanla büyüyeceği için kullandığınız IDE’lerin uygulamayı çalıştırma performansı düşecektir. Bu yüzden developerların üretkenliği azalacaktır.
- Aşırı yüklenmiş Web Container – Uygulama ne kadar büyükse, başlatılması o kadar uzun sürer. Container’in başlamasını beklerken boşa harcanan zaman nedeniyle developer üretkenliği üzerinde büyük bir etkisi olur. Ayrıca deployment bu durumdan etkilenir.
- Sürekli deployment sürecinin zorlaşması – Büyük bir monolitik uygulama da sık deploymentlar için bir engeldir. Bir bileşeni güncellemek için tüm uygulamayı yeniden deploy etmenizi gerektirir. Bu, değişiklikten etkilenip etkilenmediklerine bakılmaksızın arka plan görevlerini (örneğin bir Java uygulamasındaki Quartz işleri) kesintiye uğratır ve muhtemelen sorunlara neden olur. Ayrıca güncellenmemiş bileşenlerin doğru şekilde başlamama olasılığı da vardır. Sonuç olarak, yeniden deployment ilişkili risk artar ve bu da sık güncellemeleri engeller.
- Uygulamayı ölçeklendirmek zorlaşır – Monolitik bir mimari, yalnızca bir boyutta ölçeklenebilir. Uygulamanın daha fazla kopyasını çalıştırarak artan işlem hacmiyle ölçeklenebilir. Hatta bazı cloud servisler, kopya sayısını yüke göre dinamik olarak ayarlayabilir. Ancak öte yandan, bu mimari artan bir veri hacmiyle ölçeklenemez. Uygulama örneğinin her kopyası tüm verilere erişecek, bu da önbelleğe almayı daha az etkili hale getirir ve bellek tüketimini ve Giriş/Çıkış trafiğini artırır. Ayrıca, farklı uygulama bileşenlerinin farklı kaynak gereksinimleri vardır, biri yoğun CPU’luyken diğeri yoğun bellekli olabilir. Monolitik bir mimariyle her bileşeni bağımsız olarak ölçekleyemeyiz.
- Ölçeklendirirek geliştirmeyi engeller – Monolitik bir uygulama aynı zamanda ölçeklendirerek geliştirmenin önündeki bir engeldir. Uygulama belirli bir boyuta ulaştığında, mühendislik ekiplerini belirli işlevsel alanlara odaklanan ekiplere bölmek yararlıdır. Örneğin, UI ekibine, ödeme ekibine, stok ekibine vb. sahip olmak isteyebiliriz. Monolitik bir uygulamanın sorunu, ekiplerin bağımsız çalışmasını engellemesidir. Ekipler, geliştirme çabalarını ve deploymentlerı koordine etmelidir. Bir ekibin değişiklik yapması ve ürünü güncellemesi çok daha zordur.
- Bir teknolojiye uzun vadede bağlılık gerektirir – Monolitik bir mimari, geliştirmenin başlangıcında seçtiğiniz teknoloji çevresiyle (ve bazı durumlarda bu teknolojinin belirli bir sürümüyle) evli olmaya zorlar
 Monolitik bir uygulama ile daha yeni bir teknolojiyi aşamalı olarak benimsemek zor olabilir. Örneğin, JVM’yi seçtiğinizi düşünelim. Java’nın yanı sıra Groovy ve Scala gibi Java ile güzel bir şekilde birlikte çalışan diğer JVM dillerini kullanabileceğiniz için bazı dil seçenekleriniz var. Ancak JVM olmayan dillerde yazılan bileşenlerin monolitik mimarinizde yeri yoktur. Ayrıca, uygulamanız daha sonra geçersiz hale gelen bir framework kullanıyorsa, uygulamayı aşamalı olarak daha yeni ve daha iyi bir çerçeveye taşımak zor olabilir. Daha yeni bir platform çerçevesi benimsemek için, riskli bir girişim olan tüm uygulamayı yeniden yazmanız gerekebilir.
Monolitik bir uygulama ile daha yeni bir teknolojiyi aşamalı olarak benimsemek zor olabilir. Örneğin, JVM’yi seçtiğinizi düşünelim. Java’nın yanı sıra Groovy ve Scala gibi Java ile güzel bir şekilde birlikte çalışan diğer JVM dillerini kullanabileceğiniz için bazı dil seçenekleriniz var. Ancak JVM olmayan dillerde yazılan bileşenlerin monolitik mimarinizde yeri yoktur. Ayrıca, uygulamanız daha sonra geçersiz hale gelen bir framework kullanıyorsa, uygulamayı aşamalı olarak daha yeni ve daha iyi bir çerçeveye taşımak zor olabilir. Daha yeni bir platform çerçevesi benimsemek için, riskli bir girişim olan tüm uygulamayı yeniden yazmanız gerekebilir.
Monolitik mimariyi analiz ettik, şimdiyse gelin mikroservis mimarisine bakalım.
Mikroservis Mimarisi Nedir?

Mikroservis mimarisi kavramını yazımızının başında tanımlamıştık. Tekrar özetlemek gerekirse, mikroservis mimarisi birbirinden bağımsız olarak çalışan ve birbirleriyle haberleşen bireysel servislerdir. Her servis kendisine ait olan iş mantığını yürütür ve diğer servislerin iş mantığı ile ilgilenmez.
Mikroservis Mimarisi kullanıldığında uygulama aşağıdaki faydaları sağlar:
Mikroservis Mimarisi Avantajları
-
Büyük, karmaşık uygulamaların sürekli teslimini ve dağıtımını (continuous delivery and deployment) sağlar:
- Kolay bakım yapılabilir – Her servis oldukça küçüktür bu yüzden kolayca anlaşılabilir ve değişiklik yapılabilir.
- Daha iyi test edilebilir – Servisler küçüktür ve hızlı test edilebilir.
- Daha iyi deployment – Servisler bağımsız olarak deploy edilebilir.
- Daha iyi takım yönetimi – Her takım bir veya birden fazla küçük servis ile ilgilenir.
- Her takım diğer takımlardan bağımsız olarak kendi testlerini gerçekleştirebilir, ürünü güncelleyebilir ve servisini ölçeklendirebilir.
- Her mikroservis oldukça küçüktür.
- Developerlar tarafından kolayca anlaşılabilir.
- IDE kullanımı hızlıdır bu yüzden developerlar daha üretken olurlar.
- Uygulama hızlıca çalıştığından dolayı, geliştiriciler üretken olur ve deployment hızlanır.
- Hata durumları izoledir. Örneğin bir serviste bellek yetersizliği varsa sadece o servis etkilenir, diğer servisler çalışmaya devam eder. Ancak monolitik mimaride hatalı çalışan bir sistem tüm sistemi çökertebilir.
- Bir teknolojiye uzun vadede bağlılık gerektirmez. Yeni bir servis geliştirirken farklı bir teknoloji kullanabilirsiniz. Benzer şekilde, mevcut bir hizmette büyük değişiklikler yaparken, onu yeni bir teknoloji yığını kullanarak yeniden yazabilirsiniz çünkü değişiklik yapmak kolaydır.
Mikroservis Mimarisi Dezavantajları
- Developerlar, dağıtık sistemin karmaşıklığıyla uğraşabilirler:
- Servisler arası iletişim kurulmalıdır ve fail durumları başak çıkabilmelidir.
- Birden çok servisi kapsayan istekleri uygulamak daha zordur.
- Servisler arasındaki etkileşimleri test etmek daha zordur.
-
Birden çok servisi kapsayan istekleri uygulamak, ekipler arasında dikkatli bir koordinasyon gerektirir.
- Developer araçları/IDE’ler monolitik yapılar için geliştirilmiştir, dağıtık uygulamalar geliştirmek için destekleri yoktur.
- Deployment karmaşıklığı olabilir. Production’da, birçok farklı servisten oluşan bir sistemi devreye almanın ve yönetmenin operasyonel karmaşıklığı da vardır.
- Bellek tüketimi artabilir.
Son olarak mikroservis mimarilerinde veri tutarlılığı (data consistency) en önemli konulardan biridir. Diğer bir yandan mikroservis mimarisini ne zaman kullanmalıyız da aklımıza gelen sorulardan biridir. Gelecek yazılarda bunlardan bahsediyor olacağım.
Kaynaklar
https://microservices.io/
https://smartbear.com/solutions/microservices/
The post Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic first appeared on Kampüs Kod.]]>Keycloak Nedir?
Keycloak, açık kaynaklı bir kimlik ve erişim yönetimi çözümüdür. Daha fazla bilgi için keycloak web sitesini ziyaret edebilirsiniz.
Keycloak Docker kurulumu
Terminali açın ve aşağıdaki komutu çalıştırın.
docker run -p 8085:8080 -e KEYCLOAK_USER=admin -e KEYCLOAK_PASSWORD=admin quay.io/keycloak/keycloak:15.0.2
Keycloak Konfigürasyonu
1- Keycloak admin paneline http://localhost:8085/ adresinden erişiniz. Administration console tıklayarak admin olarak giriş yapınız.

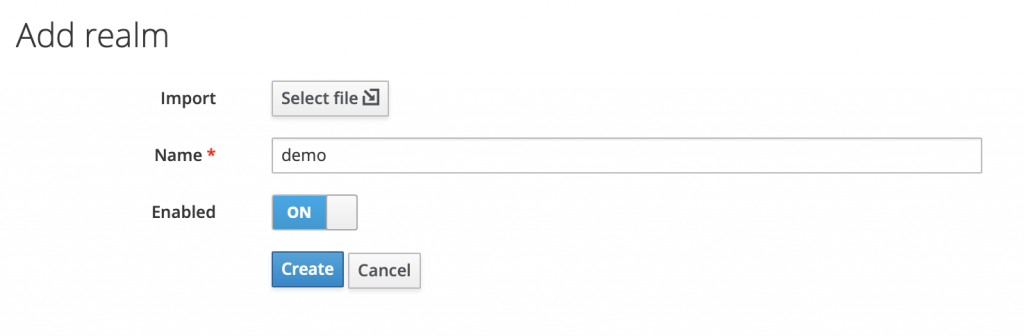
2- demo isminde yeni bir realm oluşturun.

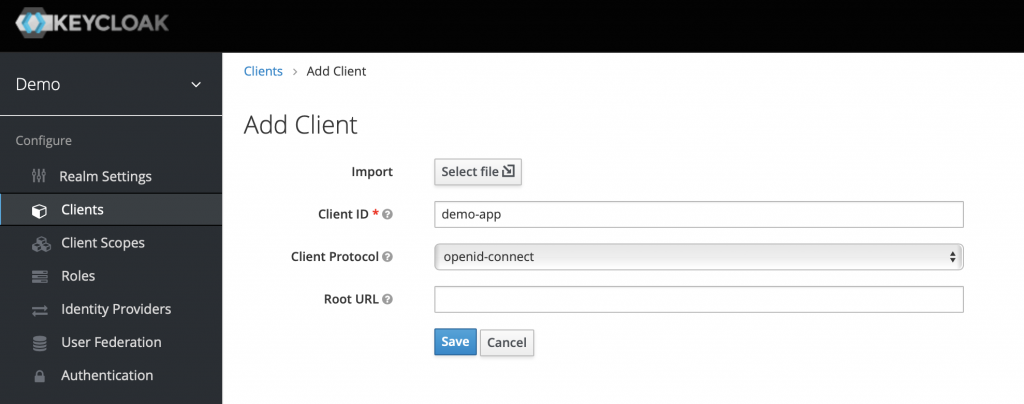
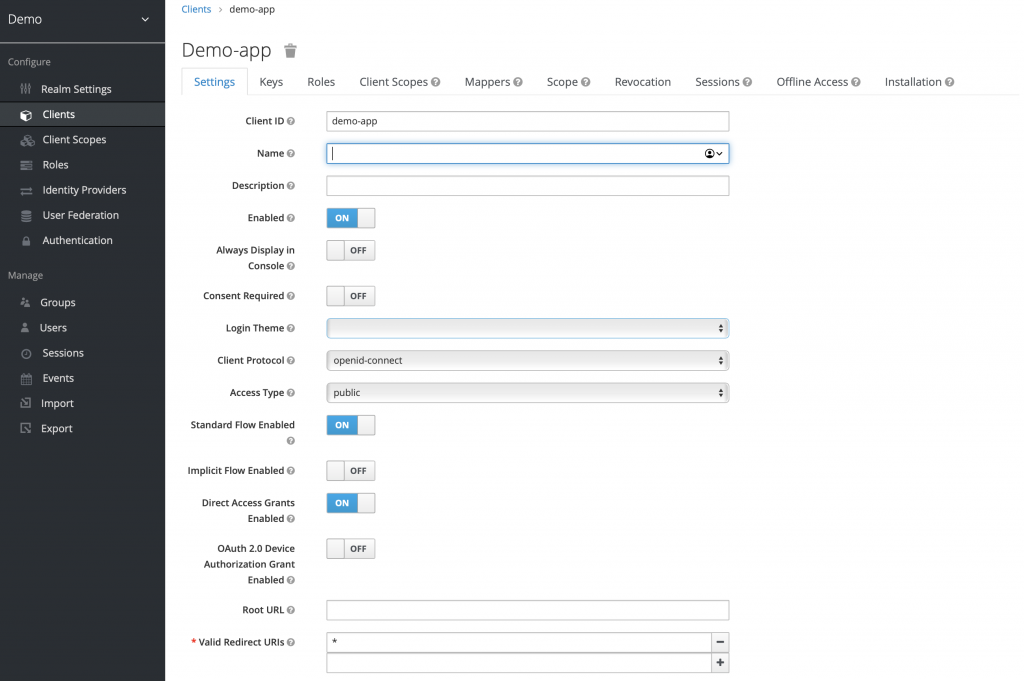
3- Şimdiyse demo-app isminde yeni bir client oluşturacağız. Access type olarak public, Valid Redirect URI olarakta * veriniz. Ve ayarları kaydediniz.


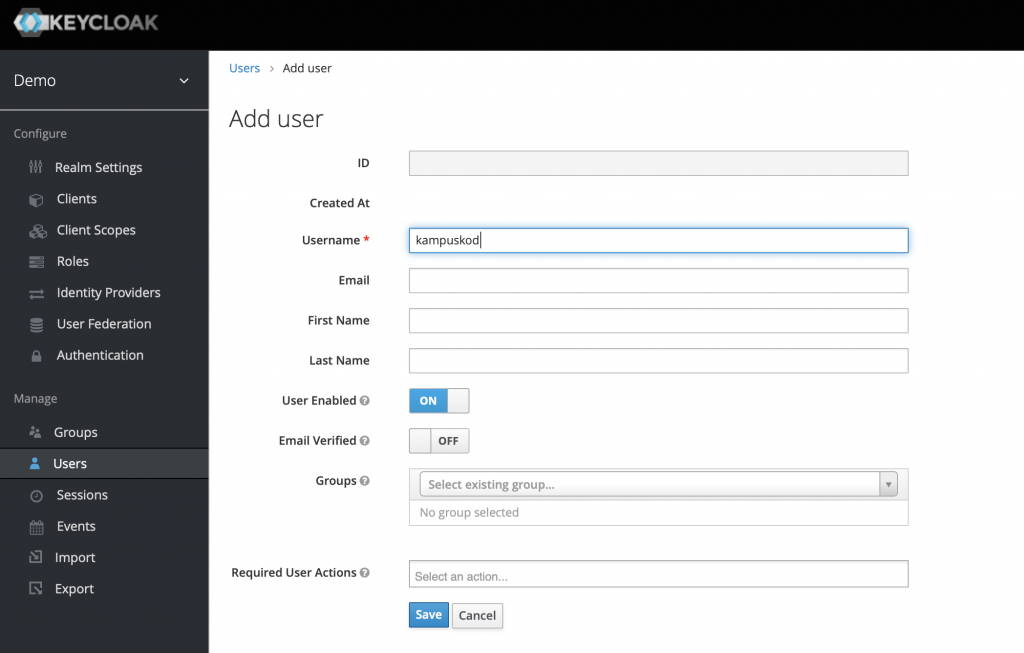
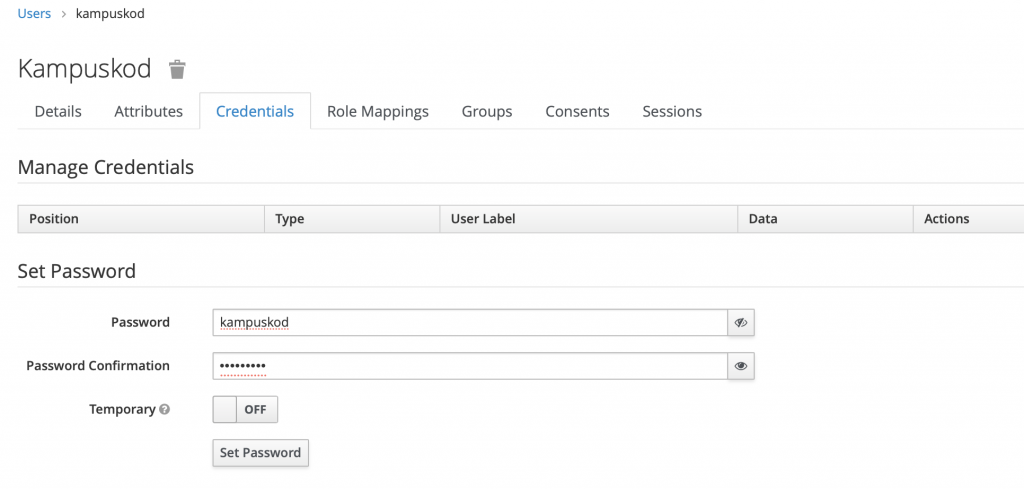
4- Kullanıcı oluşturalım.


Keycloak ayarlarımızı tamamladık. Şimdiyse Spring Boot projesi kısmına geçelim.
Spring Boot Projesi Oluşturalım
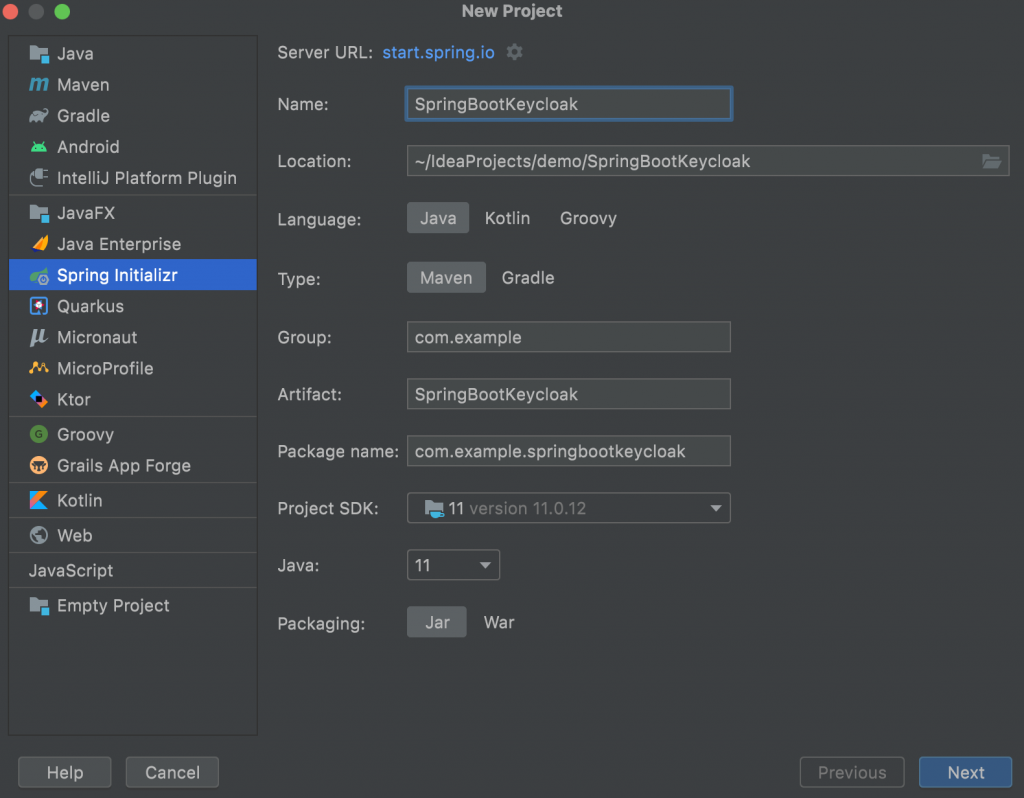
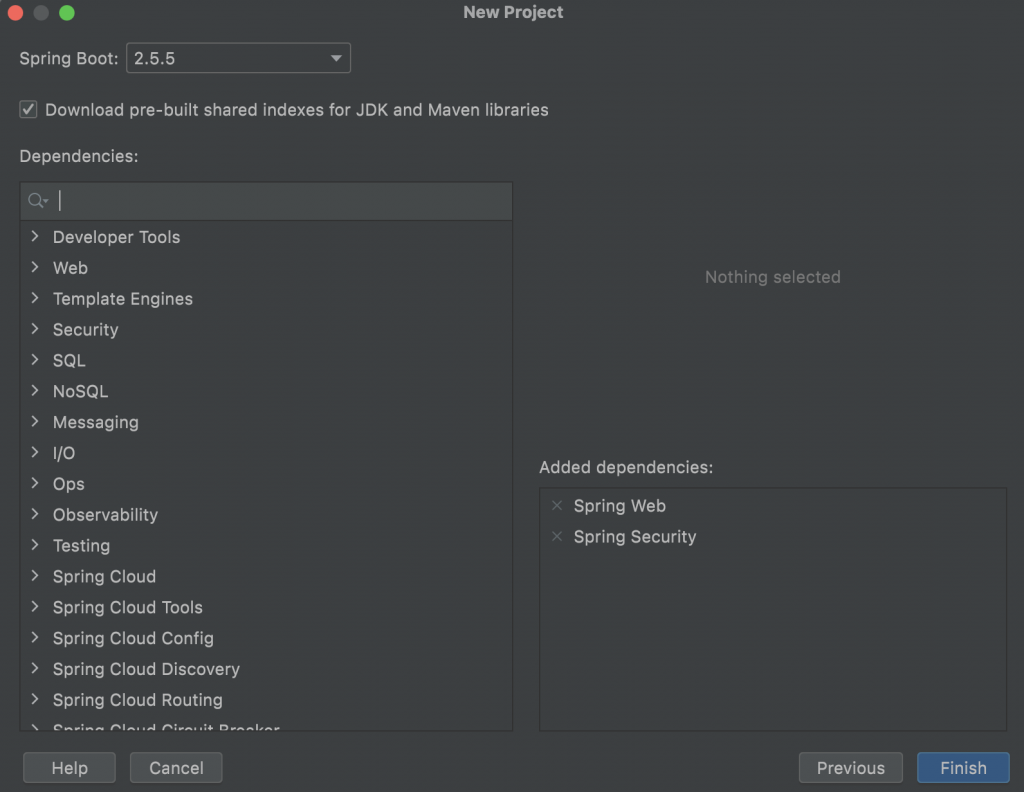
1- IntelliJ IDEA üzerinden New Project diyerek açılan pencereden Spring Initializr tabını seçelim ve projemizi SpringBootKeycloak şeklinde isimlendirelim.

2- Spring Web ve Spring Security bağımlılıklarını projemize dahil edelim.

3- Pom.xml’e aşağıdaki kodları ekleyelim.
<dependencies>
<dependency>
<groupId>org.keycloak</groupId>
<artifactId>keycloak-spring-boot-starter</artifactId>
<version>15.0.2</version>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.keycloak.bom</groupId>
<artifactId>keycloak-adapter-bom</artifactId>
<version>15.0.2</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
Pom.xml’in son hali aşağıdaki gibi olmalıdır:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.5</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>SpringBootKeycloak</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>SpringBootKeycloak</name>
<description>SpringBootKeycloak</description>
<properties>
<java.version>11</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.keycloak</groupId>
<artifactId>keycloak-spring-boot-starter</artifactId>
<version>15.0.2</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.security</groupId>
<artifactId>spring-security-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>org.keycloak.bom</groupId>
<artifactId>keycloak-adapter-bom</artifactId>
<version>15.0.2</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
5- Son olarak application.properties dosyasına aşağıdaki parametreleri ekleyelim.
keycloak.auth-server-url=http://localhost:8085/auth keycloak.realm=demo keycloak.resource=demo-app keycloak.public-client=true
keycloak.auth-server-url -> Keycloak url adresi
keycloak.realm -> Oluşturduğumuz Realm adı
keycloak.resource -> Oluşturduğumuz client ID
keycloak.public-client -> Oluşturduğumuz client Public olduğu için bunu true olarak belirledik. Bu kısım client’ın access type alanına göre değiştirilebilir. Biz demo uygulama yaptığımız için şimdilik public.
6- GloabalSecurityConfiguration adında bir sınıf oluşturalım ve KeycloakWebSecurityConfigurerAdapter sınıfını extend edelim.
package com.example.springbootkeycloak;
import org.keycloak.adapters.KeycloakConfigResolver;
import org.keycloak.adapters.springboot.KeycloakSpringBootConfigResolver;
import org.keycloak.adapters.springsecurity.authentication.KeycloakAuthenticationProvider;
import org.keycloak.adapters.springsecurity.config.KeycloakWebSecurityConfigurerAdapter;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Bean;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity;
import org.springframework.security.core.authority.mapping.SimpleAuthorityMapper;
import org.springframework.security.core.session.SessionRegistryImpl;
import org.springframework.security.web.authentication.session.RegisterSessionAuthenticationStrategy;
import org.springframework.security.web.authentication.session.SessionAuthenticationStrategy;
@EnableWebSecurity
public class GloabalSecurityConfiguration extends KeycloakWebSecurityConfigurerAdapter {
@Bean
@Override
protected SessionAuthenticationStrategy sessionAuthenticationStrategy() {
return new RegisterSessionAuthenticationStrategy(new SessionRegistryImpl());
}
@Bean
public KeycloakConfigResolver KeycloakConfigResolver() {
return new KeycloakSpringBootConfigResolver();
}
@Override
protected void configure(HttpSecurity http) throws Exception {
super.configure(http);
http.authorizeRequests()
.antMatchers("/").permitAll()
.anyRequest().authenticated();
}
@Autowired
public void configureGlobal(AuthenticationManagerBuilder auth) throws Exception {
KeycloakAuthenticationProvider keycloakAuthenticationProvider = keycloakAuthenticationProvider();
keycloakAuthenticationProvider.setGrantedAuthoritiesMapper(new SimpleAuthorityMapper());
auth.authenticationProvider(keycloakAuthenticationProvider);
}
}
7- Son olarak REST endpointi tanımlayalım. hello adresine bir istek gittiğinde kullanıcı login sayfasına yönlenecek ve logout sayfasına gidildiğinde oluşturulan oturum silinecek ve tekrardan login sayfasına yönlenmiş olacak. getName() metodu ile kullanıcı giriş yaptıktan sonra ismini ekrana basmış olduk.
package com.example.springbootkeycloak;
import org.keycloak.KeycloakPrincipal;
import org.keycloak.KeycloakSecurityContext;
import org.keycloak.representations.AccessToken;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.security.core.Authentication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@RestController
public class HelloController {
@GetMapping("/hello")
public ResponseEntity<String> hello(Authentication authentication){
if (authentication.getPrincipal() instanceof KeycloakPrincipal) {
KeycloakPrincipal<KeycloakSecurityContext> kp = (KeycloakPrincipal<KeycloakSecurityContext>) authentication.getPrincipal();
AccessToken token = kp.getKeycloakSecurityContext().getToken();
final String body = "Hi, " + token.getName();
return ResponseEntity.ok(body);
}
return new ResponseEntity<>("Unauthorized", HttpStatus.UNAUTHORIZED);
}
@GetMapping(path = "/logout")
public void logout(HttpServletRequest request, HttpServletResponse httpServletResponse) throws ServletException {
request.logout();
httpServletResponse.setHeader("Location", "/hello");
httpServletResponse.setStatus(302);
}
}
Tüm aşamaları tamamlamış olduk. Şimdiyse test edelim.
Uygulama Testi
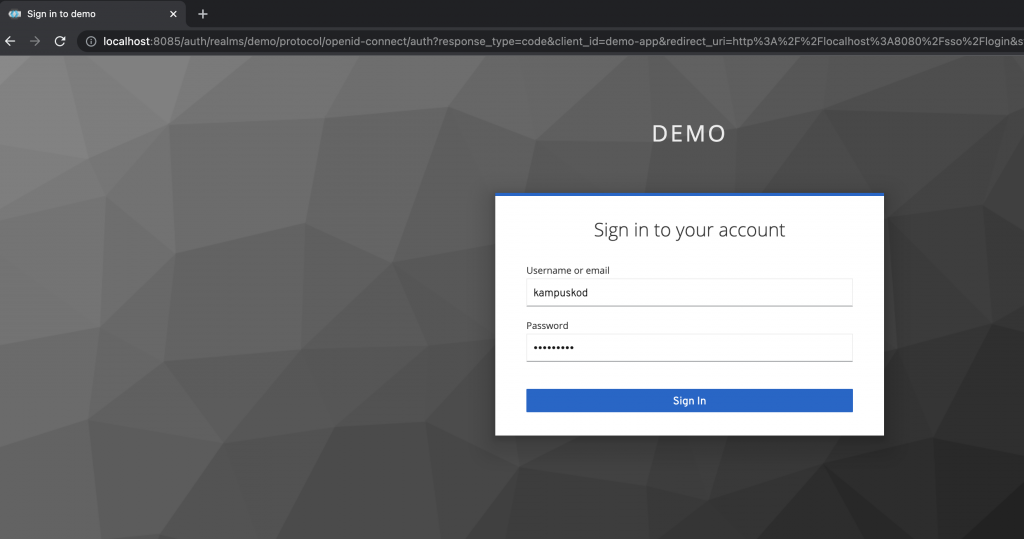
Spring projemizi run edelim ve http://localhost:8080/hello/ adresine istek atalım. Karşımıza login sayfası gelecek. Oluşturduğumuz kullanıcı ile login olalım. Giriş yaptıktan sonra http://localhost:8080/logout adresine giderek çıkış yapabilirsiniz.


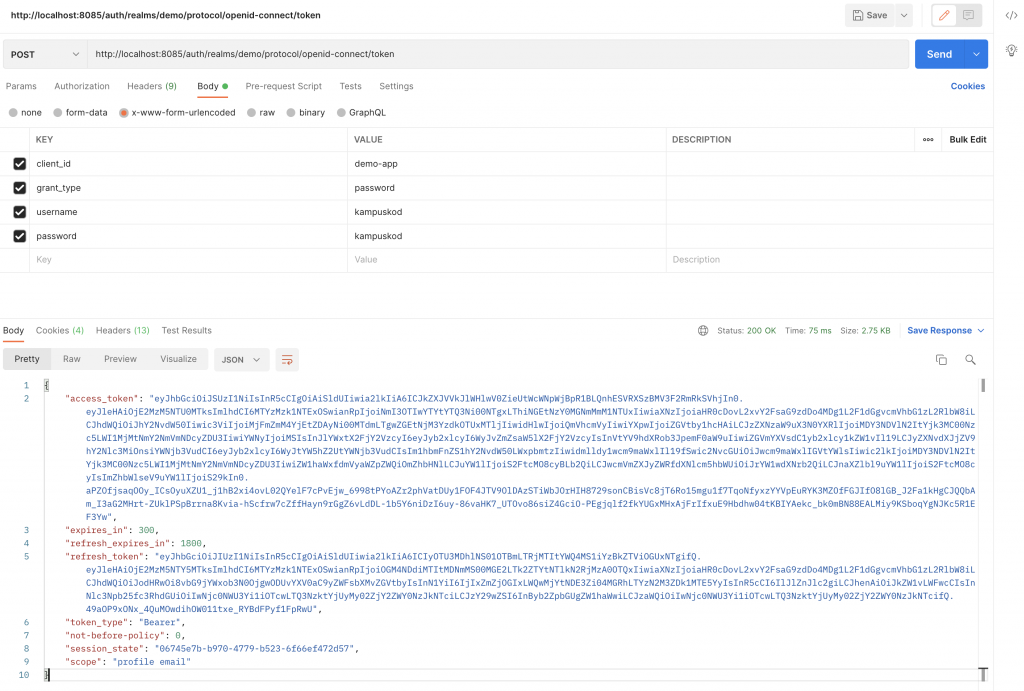
Postman üzerinden de test edebilirsiniz:
http://localhost:8085/auth/realms/demo/protocol/openid-connect/token adresine istek atarken body kısmından x-www-form-urlencoded seçerek client_id, grant_type, username, password alanları gönderiniz.

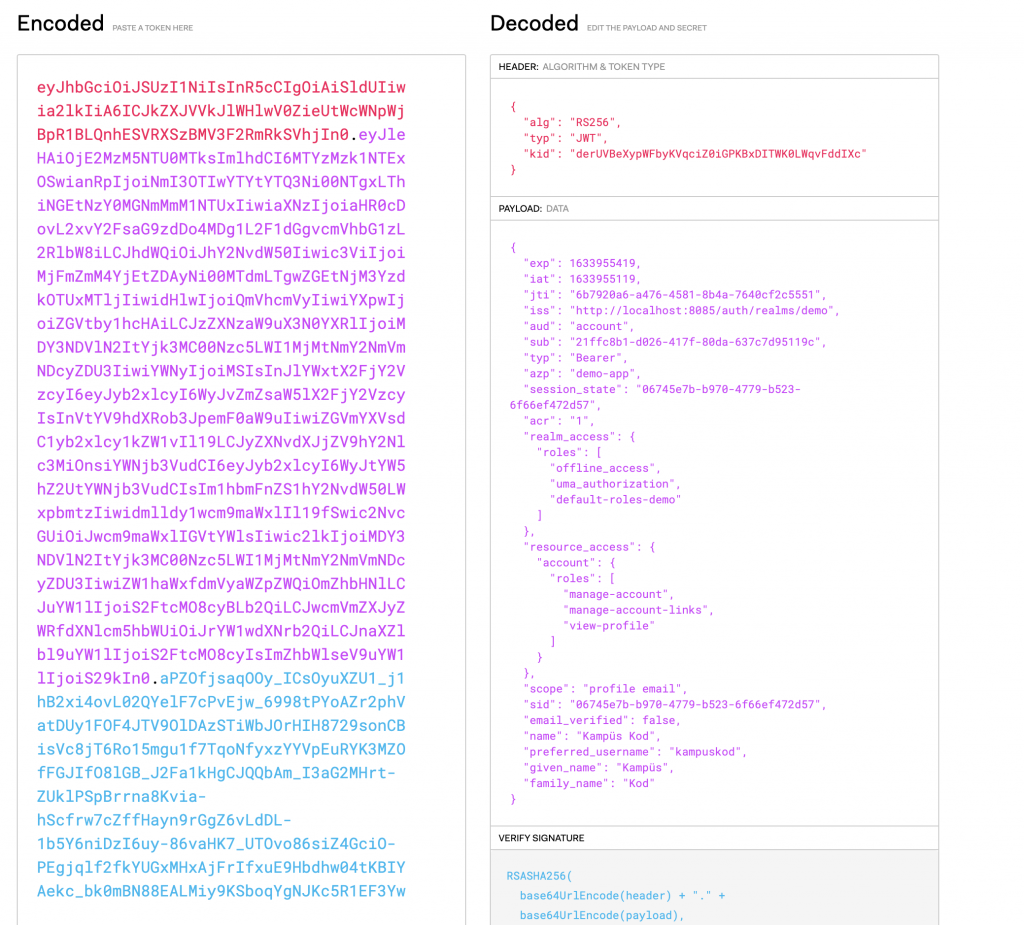
Üretilen access_token JWT token olarak üretilmiştir. https://jwt.io/ adresine bu access token’ı yapıştırarak token içerisindeki bilgilere erişebilirsiniz.

The post Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması first appeared on Kampüs Kod.]]>
Peki neden immutable sınıflara ihtiyacımız var?
Sorumuzun cevabunı hemen verelim  Bir sınıfı thread-safe yapmak istiyorsanız immutable yapmanız gerekmektedir. Immutable nesnelerin değerleri değişmeyeceği için üzerinde ne kadar thread çalışırsa çalışsın hep aynı değerler üzerinden işlem yapılacaktır. Bu noktada ortaya çıkan bir dezavantajlık söz konusuda var tabii. Immutable nesnelerin dezavantajı ise, değerin değişmesini istiyorsak yeni bir nesne oluşturmamız gerekiyor. Bu da zaman, bellek ve garbage collector maliyetleri oluşturmaktadır.
Bir sınıfı thread-safe yapmak istiyorsanız immutable yapmanız gerekmektedir. Immutable nesnelerin değerleri değişmeyeceği için üzerinde ne kadar thread çalışırsa çalışsın hep aynı değerler üzerinden işlem yapılacaktır. Bu noktada ortaya çıkan bir dezavantajlık söz konusuda var tabii. Immutable nesnelerin dezavantajı ise, değerin değişmesini istiyorsak yeni bir nesne oluşturmamız gerekiyor. Bu da zaman, bellek ve garbage collector maliyetleri oluşturmaktadır.
Java’da immutable sınıf nasıl oluşturulur?
- Sınıfı, final anahtarı ile işaretleyin, böylece extend (kalıtım) edemezsiniz.
- Sınıfın tüm alanlarını private yapın, böylece doğrudan erişime izin vermezsiniz.
- Değişkenler için setter metodu koymayın.
- Tüm değiştirilebilen alanları final yapın, böylece yalnızca bir kez atanabilir.
- Tüm alanlara, constructor aracılığıyla ilk değerlerini atayın.
- Değiştirebilir olan tüm alanların dışarıya nesnelerin klonlanarak dönmesini gerçekleştirin.
Örnek bir Immutable Sınıf yapısı aşağıdaki gibidir:
public final class ImmutablePerson {
private final String name;
public ImmutablePerson(String name) {
this.name = name;
}
public String getName() {
return name;
}
}
The post Java İmmutable ve Mutable Nedir? – Java Dersleri first appeared on Kampüs Kod.]]>
Docker Windows kurulumu için: https://docs.docker.com/docker-for-windows/install/
PhpStorm Windows kurulumu için: https://www.jetbrains.com/phpstorm/download/
Yukarıdakileri kurduktan sonra PhpStorm’u açalım. New Project alanından “wordpress-docker” isimli proje oluşturalım. Bu projeyi ilerleyen süreçte WordPress-MySQL-PhpMyadmin ‘i docker üzerinde çalıştırırken de kullanacağız.

PhpStorm’da Docker Aktifleştirme
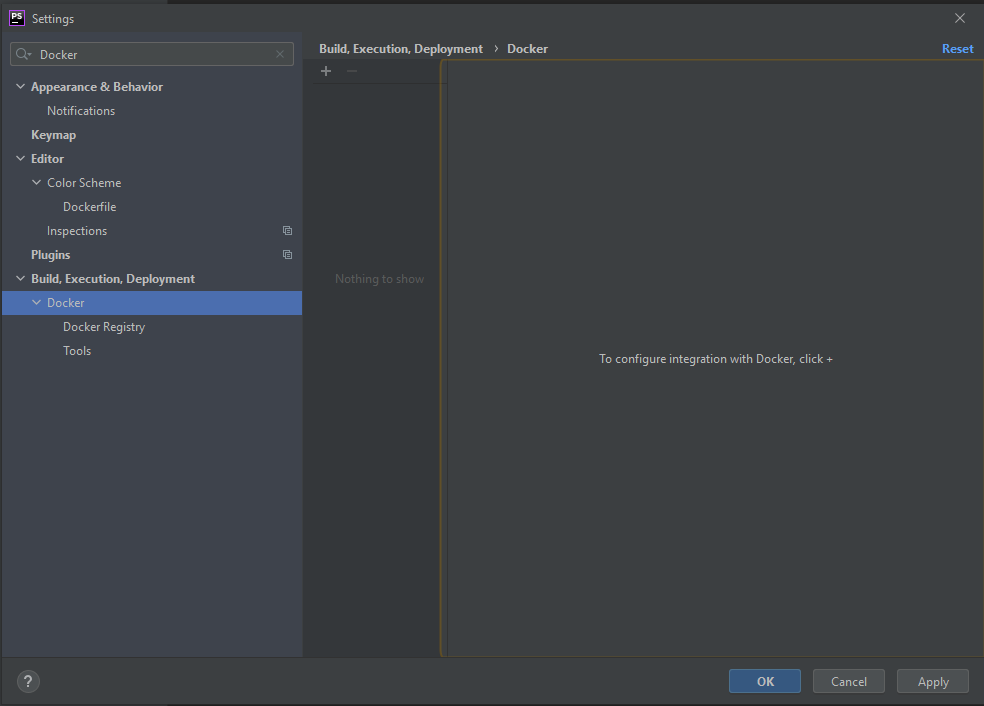
- Ctrl+Alt+S tuşlarına basarak Settings/Preferences penceresini açın. Açılan pencerede sol üst arama çubuğuna Docker yazalım. Build, Execution, Deployment altındaki Docker sekmesine tıklayalım.

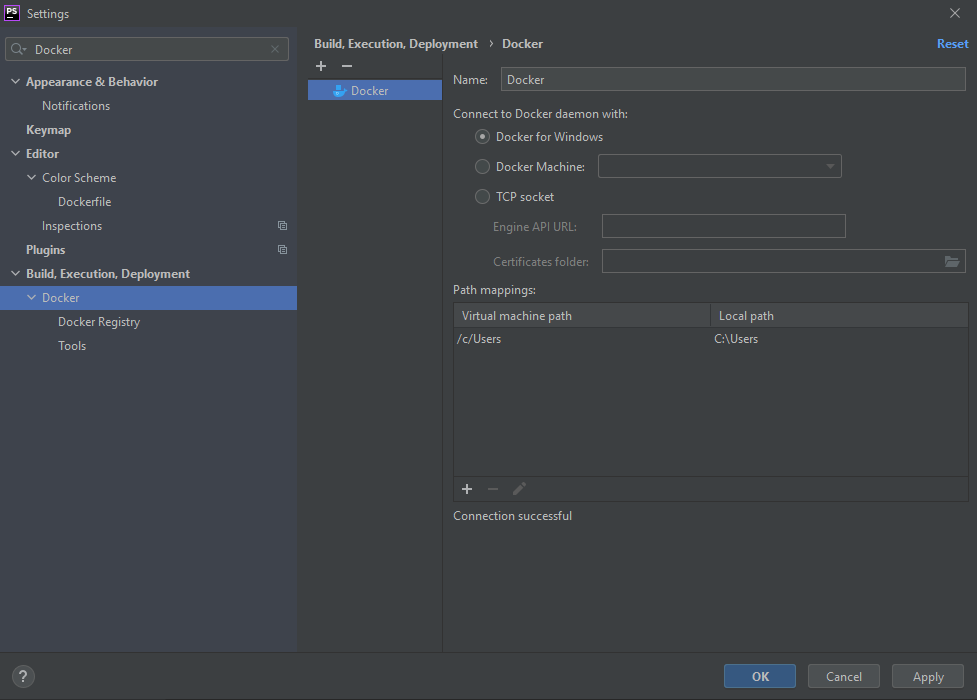
- + ‘ya basarak Docker Yapılandırması ekleyeceğiz, böylece Docker Daemon’a bağlanacağız. Windows üzerinde Docker kurulumu yaptığım için “Docker for Windows” seçeneğini seçiyoruz. Zaten otomatik seçili geliyor. Alt bölümde Connection successful yazısını görmeniz gerekiyor. Apply ve Ok deyip pencereyi kapatalım.

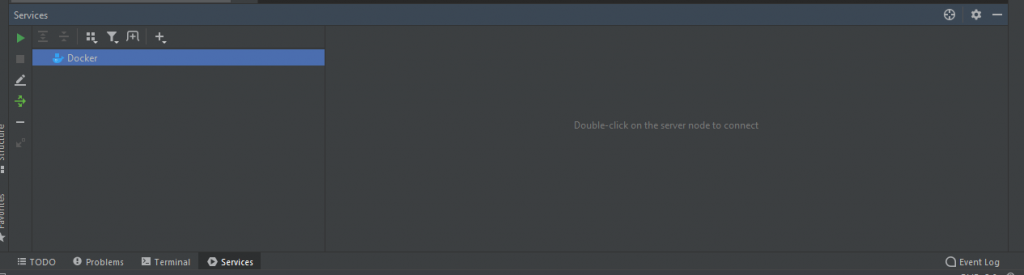
- PhpStorm otomatik olarak alt bar alanında Services (View | Tool Windows | Services) diye bir alan ekleyecek. Eğer bu alan açılmazsa Alt+8 basarak açabilirsiniz.

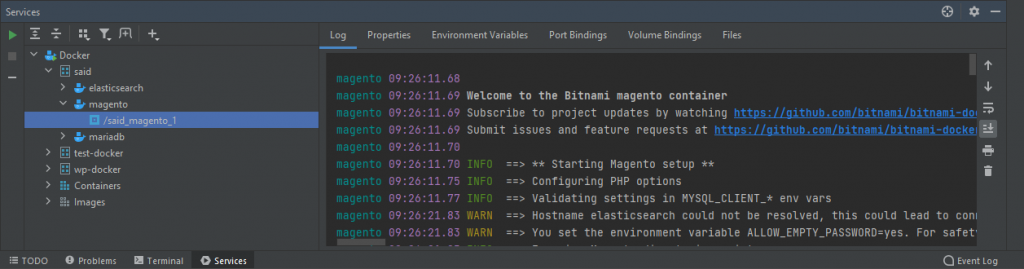
Son olarak sol taraftaki Connect (  ) butonuna basarak Docker’a bağlanın. Imagelarınızı ve Containerlarınızı görebilirsiniz.
) butonuna basarak Docker’a bağlanın. Imagelarınızı ve Containerlarınızı görebilirsiniz.

- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması
update_post_meta( $order_id, ‘_payment_method_title’, ‘Ödeme Yöntemi Adınız’ );
Sadece “Ödeme Yöntemi Adınız” yazan yeri değiştirerek bu kodu kullanabilirsiniz.
The post Woocommerce Ödeme Yöntemi Güncelleme – Woocommerce Payment Method Update Türkçe first appeared on Kampüs Kod.]]>Aşağıdaki kodu kopyalayın.
wp_register_script( 'jQuery', 'https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js', null, null, true );
wp_enqueue_script('jQuery');- WordPress admin panele giriş yapıp, sol menüden Görünüm->Tema Editör’ü tıklayın.
- Açılan sayfada en sağda Tema dosyaları bölümünde functions.php’yi seçin.
- Orta panelde açılan functions.php’nin kod kısmının en aşağısına yukarıda kopyaladığınız WordPress jQuery kodunu yapıştırın.
- Daha sonra kaydet butonuna basın ve ayarları kaydetin.


WordPress sitenize jQuery eklemek işte bu kadar basit. WordPress’e jQuery ekleme kısmında anlamadığınız bir yer var ise yorum yapmayı unutmayın. WordPress’e jQuery nasıl ekleneceğini böylece öğrendik. Keyifli Kodlamalar 
WordPress world writeable directory nedir?
WordPress sitelerinizin bulunduğu linux sunucusunda virüs taraması yaptığınızda yüklü olan bir plugin’e world writeable directory kısmında rastlarsanız, o plugini kullanmayı derhal bırakmalısınız. Çünkü bu plugin’e dışarıdan bir kod yazılarak, sitenizde virüs çalıştırılabilir.
The post World writeable directory nedir? Linux world writable files nedir? first appeared on Kampüs Kod.]]>
Bootstrap’in grid (ızgara) sistemi, içeriği düzenlemek ve hizalamak için kapsayıcı(containers), satır(row) ve sütun(container) kullanır. Flexbox ile oluşturulmuştur ve tamamen duyarlıdır(responsive). Aşağıda, ızgara(grid) sisteminin nasıl bir araya geldiğine dair bir örnek ve ayrıntılı bir açıklama bulunmaktadır.
Aşağıda örnek olarak bir kapsayıcı(container) içerisinde, bir satır(row) içerisinde, 3 adet sütun(column) bulunmakta. Flex yapısına sahip olan bu 3 div otomatik olarak yan yana dizilecektir. Small boyuta(col-sm tanımladığımız için) geçtikten sonra ise burada bulunan 3 div 100% boyuta geçerek alt alta gelecek ve direkt olarak duyarlı(responsive) işlevselliğine sahip olacaktır. (Boyutlar ile ilgili bilgiler aşağıda ızgara seçenekleri olarak verilmiştir.)
Codepen Bootstrap5 Grid System(Izgara Sistemi) örneği için tıkla:

<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>Grid options – Izgara seçenekleri
Bootstrap’in grid(ızgara) sistemi, altı varsayılan breakpoints(kesme noktasının) tümüne ve özelleştirdiğiniz herhangi bir breakpoints(kesme noktasına) uyarlanabilir. Altı varsayılan ızgara katmanı aşağıdaki gibidir:
- Extra small (xs)
- Small (sm)
- Medium (md)
- Large (lg)
- Extra large (xl)
- Extra extra large (xxl)
Yukarıda belirtildiği gibi, bu kesme noktalarının her birinin kendi kapsayıcısı(container), benzersiz sınıf öneki ve değiştiricileri vardır. Izgara(grid), bu kesme noktalarında aşağıdaki şekilde değişir:
| xs <576px | sm ≥576px | md ≥768px | lg ≥992px | xl ≥1200px | xxl ≥1400px | |
|---|---|---|---|---|---|---|
Container max-width | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
| # of columns | 12 | |||||
| Gutter width | 1.5rem (.75rem on left and right) | |||||
| Custom gutters | Yes | |||||
| Nestable | Yes | |||||
| Column ordering | Yes |
Auto-layout columns – Otomatik düzen sütunları
Kolay sütun boyutlandırması için kesme noktasına(breakpoint) özgü sütun sınıflarını kullanın “.col-sm-6“.
Equal-width – Eşit genişlik
Burada her cihaz ve görünüm penceresi için geçerli olan iki grid(ızgara) düzeni bulunmaktadır, xs boyuttan xxl boyutuna kadar her kırılımda aynı ölçülere sahip divler bulunmaktadır. İhtiyacınız olan her kesme noktası için istediğiniz sayıda birimsiz(col-sm-, col-md-, col-lg- vb.) sınıf ekleyin ve her sütun aynı genişlikte olacaktır.

<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Setting one column width – Bir sütun genişliğini ayarlama
Flexbox ızgara(grid) sütunları(columns) için otomatik mizanpaj(sayfa düzeni) aynı zamanda bir sütunun genişliğini(column width) ayarlayabileceğiniz ve kardeş sütunların çevresinde otomatik olarak yeniden boyutlandırılabileceği anlamına gelir. Önceden tanımlanmış grid(ızgara) sınıflarını(aşağıda gösterildiği gibi), grid(ızgara) karışımlarını veya satır içi genişliklerini kullanabilirsiniz. Diğer sütunların, merkez sütunun genişliği ne olursa olsun yeniden boyutlandırılacağını unutmayın.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable width content – İçeriğe Göre Genişlik
Sütunları içeriklerinin doğal genişliğine göre boyutlandırmak için col-{breakpoint}-auto sınıfları kullanabiliriz. Aşağıdaki örneğe bakacak olursak col-{breakpoint}-auto şeklinde tanımladığımız alanlar içeriğin genişliğine göre yer kapsamaktadır.

<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Responsive classes – Duyarlı sınıflar
Bootstrap’in grid(ızgarası), karmaşık duyarlı düzenler oluşturmak için önceden tanımlanmış altı sınıf içerir. Sütunlarınızın boyutunu, uygun gördüğünüz şekilde ekstra küçük, küçük, orta, büyük veya çok büyük cihazlarda özelleştirin.
All breakpoints – Tüm kesme noktaları
Tüm kesme noktalarında aynı olmasını istiyorsanız col class tanımlamasını yapabilirsiniz. Aynı zamanda bu kırılım noktalarında boyutlandırma yapmak istiyorsanız numaralandırma kullanabilirsiniz. Örn: col-8

<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>Stacked to horizontal – Yatay olarak yığılmış
Kesme noktalarında resonsive yapıya sahip olup sütunların alt alta gelmesini istiyorsak kesme noktasını tanımlamamız yeterli olacaktır. Örnek olarak col-sm veye col-sm-8 dediğimizde small boyuta geldiği zaman sütunlar alt alta geçecektir.

<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>Mix and match – Karıştır ve Eşleştir
Sütunlarınızın gerektiğinde her katman için farklı sınıfların bir kombinasyonunu kullanmak isteyebilirsiniz. Nasıl çalıştığına dair daha iyi bir fikir için aşağıdaki örneğe bakın.

<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>Row columns – Satır sütunları
İçeriğinizi ve düzeninizi en iyi şekilde işleyen sütun sayısını hızlı bir şekilde ayarlamak için .row-cols-* duyarlı sınıfları kullanın. Normal .col-* sınıflar tek tek sütunlar için geçerliyken (örneğin .col-md-4), satır sütun sınıfları üst öğe üzerinde .row kısayol olarak ayarlanır..row-cols-auto ile sütunlara doğal genişliklerini verebilirsiniz.
Hızlı bir şekilde temel ızgara düzenleri oluşturmak veya kart düzenlerinizi kontrol etmek için bu satır sütun sınıflarını kullanın. Detaylı bilgi için aşağıdaki örnekleri inceleyiniz.

<div class="container">
<div class="row row-cols-2">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-3">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-auto">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
<div class="col">Column</div>
</div>
</div>
Ayrıca birlikte verilen Sass karışımını da kullanabilirsiniz row-cols()
.element {
// Three columns to start
@include row-cols(3);
// Five columns from medium breakpoint up
@include media-breakpoint-up(md) {
@include row-cols(5);
}
}Nesting – İç içe kullanım
İçeriğinizi varsayılan ızgarayla iç içe yerleştirmek için mevcut bir sütunun içine yeni .row ve bir dizi .col-sm-* sütun ekleyin .col-sm-*. İç içe geçmiş satırların toplamı 12 veya daha az olan bir dizi sütun içermelidir (mevcut 12 sütunun tümünü kullanmanız gerekmez). Kısaca oluşturduğum sütunlar içerisinde tekrar satır ve sütun oluşturarak iç içe bir kullanım yapabiliriz. Detaylı bilgi için örneği inceleyiniz.

<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>Codepen: Bootstrap5 Grid System(Izgara Sistemi) örneği:
See the Pen Grid Equal-width by Cihan Koç (@chnkc41) on CodePen.
Grid sistemi hakkında daha fazla bilgiye sahip olmak için www.getbootstrap.com sitesini ziyaret ediniz.
Aşağıdaki yorumlarda sorularınızı sorabilir ve diğer soru soranlara cevap verebilirsiniz.
The post Bootstrap 5 Dersleri: Grid system(Izgara sistemi) – Ders 4 first appeared on Kampüs Kod.]]>Android’de Bir Telefonda 2 Farklı WhatsApp Uygulaması Nasıl Kullanılır?
Samsung Telefonda İki Whatsapp Hesabı Nasıl Kullanılır?.
Bir Telefonda 2 WhatsApp Hesabı Nasıl Kullanılır?
Bir Telefonda İki WhatsApp Hesabı Nasıl Çalıştırılır? Bir telefonda iki WhatsApp hesabı nasıl çalıştırılacağı veya 1 telefonda 2 WhatsApp nasıl kullanılacağı ile ilgili yöntemler mi arıyorsunuz? Bu makalede, mobil kullanıcıların tek bir telefonda birden çok veya iki WhatsApp hesabı çalıştırmasına izin veren çeşitli teknikler paylaştık.
Birçok insan belli sebeplerden dolayı birden fazla telefon kullanabiliyor bu yüzden bir telefonda 2 adet WhatsApp kullanabilmek oldukça pratik olabiliyor. İşte bunu yapmanın yöntemleri.

Resmi web sitesinde, SSS bölümünde WhatsApp şunları belirtir:
“WhatsApp hesabınız yalnızca bir cihazda tek bir numara ile doğrulanabilir. Çift SIM’li bir telefonunuz varsa, WhatsApp ile doğrulama yapmak için yine de bir numara seçmeniz gerektiğini lütfen unutmayın. İki telefon numarasına sahip bir WhatsApp hesabına sahip olma seçeneği yoktur. “
Popüler mesajlaşma uygulaması WhatsApp’ta iki farklı hesabınız varsa ve tek bir cihazda ikisini de aynı anda birden fazla telefon taşımadan kullanmak istiyorsanız bu mümkün. Bunun birden fazla yöntemi var. Birincisi Android’in sunduğu “Misafir Kullanıcı” özelliği sayesinde.
Aşağıdaki yöntemleri kullanarak sizde Samsung telefonunuzda İki Whatsapp hesabını nasıl çalıştıracağınızı öğrenin.
Samsung telefonlarınızda İki Whatsapp hesabı özelliğini kullanmak istiyorsanız işte yapmanız gerekenler.
Samsung cihazınızda İki Whatsapp Hesabı Nasıl Kullanılır?
WhatsApp Web’i Mobil Tarayıcınıza Alın
Aynı cihazda iki WhatsApp hesabı edinmenin bir çözümü, birine mobil tarayıcınızdaki uygulama üzerinden, diğerine WhatsApp Web üzerinden erişmektir. Şimdi, mobil tarayıcınızda WhatsApp Web’e erişmeye çalışırsanız, istediğiniz şey olmayan mobil uygulamayı indirmeye davet edileceksiniz. Mobil tarayıcınızda çalışmasını sağlamak için bu küçük numarayı kullanmanız gerekir.
Not : / Bu yöntem, iki farklı SIM karta sahip iki ayrı mobil cihazınız varsa en iyi sonucu verir.
1. Mobil cihazınızda Chrome tarayıcısını açın.
2. Sağ üst köşede bulunan üç nokta menüye dokunun.

3. Masaüstü sitesini seçin.

4. web.whatsapp.com’a gidin .

5. WhatsApp’ınızı kullanarak QR kodunu taramanız istenecektir.
6. Sahip olduğunuz ikinci cihazı çıkarın ve kodu tarayın.
7. WhatsApp arayüzü tarayıcınıza yüklenecektir.

8. Artık her iki hesabı kullanarak kişilerinizle sohbet etmeye ve etkileşim kurmaya başlayabilirsiniz.

Sıradaki: çift SIM kartlı cihazlar için çalışan ve iki ayrı mobil cihaz kullanıyormuş gibi çalışan iki yöntemle devam etmek.
Yerel Uygulama Klonlarını Kullan
Bazı akıllı telefon üreticileri, kullanıcılarının uygulama klonları oluşturmasına izin verir. OnePlus, xiaoMi ve belirli Samsung ve Huawei cihazları bu işlevselliği içerir, ancak hepsinin farklı adları vardır.
Bir OnePlus cihazınız varsa, bir uygulamayı çoğaltmak için şu adımları izlemeniz gerekir:
1. Cihazınızda Ayarlar uygulamasını açın.
2. Yardımcı Programları bulana kadar aşağı kaydırın.

3. Paralel Uygulamalar’a dokunun.

4. Klonlanabilen uygulamalar listesinden WhatsApp’ı seçin.

Uygulama çekmecenize geri dönün ve orjinalinin yanında ikinci bir WhatsApp simgesi görmelisiniz.

Üzerine dokunun ve oturum açmak için ikinci telefon numarasını kullanın. WhatsApp, diğer numaranıza bir doğrulama kodu gönderecek ve WhatsApp arayüzü yüklenmeden önce bunu girmeniz gerekecek.
Alternatif olarak, bir Huawei cihazında bir uygulamayı klonlamak için şu adımları izlemeniz gerekir:
1. Cihazınızda Ayarlar’ı açın.
2. Uygulamaları bulana kadar aşağı kaydırın.

3. İkiz Uygulama öğesini seçin.

4. Klonlayabileceğiniz uygulamalar listesinden WhatsApp’ı seçin.

5. Ana ekranınızda ikinci bir WhatsApp simgesi görünmelidir.

Yukarıda detaylandırdığımız aynı adımları izleyin.
WhatsApp Business’ı Edinin
Aynı cihazda çalışan iki WhatsApp hesabına sahip olmak isteyenler için bir diğer çözüm de WhatsApp Business . Teorik olarak, bu hizmet yalnızca iş kullanıcıları için tasarlanmış olsa da, kuralları biraz esnetip aynı cihazda ikinci numaranızla oturum açmak için kullanmak mümkündür.

Kullanıcılar uygulamayı ücretsiz olarak yükleyebilir ve ardından uygulamanın standart sürümüyle aynı yükleme sürecini izleyebilir

Tabii ki, WhatsApp Business, tam potansiyeline ulaşmak isteyen kullanıcılar için ilgili maliyetlerin adil payıyla birlikte gelir, ancak onu ikinci bir WhatsApp hesabı oluşturmak için bir temel olarak kullanmak istediğinizden, temel özellikleri problemsiz kullanabilmelisiniz.
Akılda tutulması gereken bir diğer nokta da, ikinci numaranızdan mesaj atacağınız kişilerin, bir sohbete başladığınızda uygulama bir bildirim görüntülediğinden, bir İşletme hesabıyla konuştuklarını bilecekleridir. Bu sizin için bir sorunsa, önceki yöntemlere geri dönmek isteyebilirsiniz.
WhatsApp en çok kullandığımız uygulamalardan birisi olmaya devam ederken, en çok istediğimiz özellik de tek telefonda iki WhatsApp çalıştırabilmek oluyor. Biz de bugün sizlere hem iOS hem de Android tarafında tek telefonda iki WhatsApp çalıştırmak ile ilgili tüm ipuçlarını anlattık!
#evdeKal #kampüsteKal 

Linux’ta Windows Oyunları Oynamanın En İyi Yolu
Linux’ta Oyun Oynamakla İlgili Sorularınıza Cevaplar…
#evdeKal #kampüsteKal 

Oynayabileceğiniz En İyi 4 Tarım Oyunu
FarmVille Benzeri 4 Çiftlik Oyunu..
#evdeKal #kampüsteKal