HTTP Nedir? HTTP nasıl çalışır? HTTP Açılımı ve Anlamı
Html Nedir?
Temiz kod nasıl yazılır?
Html Dersleri 2. Html5 Düzenli ve Verimli Kod Yazma Kuralları
Sublimetext editörü nasıl kullanılır?
Html Dersleri 3 – Sublime Text Editörünü Tanıyalım
Html5 temel yapısı nedir?
Html Dersleri 4. İlk Html5 Sayfasını Oluşturma ve Html Temel Yapısı
Html pararaf – p etiketi nasıl kullanılır?
Html Dersleri 5 Html paragraf – p etiketi Html5 Eğitimleri
Html başlık – hx etiketleri nasıl kullanılır?
Html Dersleri 6. Html başlık etiketleri (title tags)
Html yorum satırı nasıl eklenir?
Html Dersleri 7. Html ‘de açıklama, yorum satırı ekleme
Html yeni satır veya düz çizgi nasıl eklenir? – br ve hr etiketleri nasıl kullanılır?.
Html Dersleri 8. Html br ve hr etiketleri. Html5 Eğitimleri
Html link, bağlantı etiketi – a etiketi nasıl eklenir?
Html Dersleri 9. Html bağlantı – link(a) etiketi. Html5 Eğitimleri
Html görsel, resim nasıl eklenir? img etiketi nasıl kullanılır?
Html Dersleri 10. Html img etiketi. Html5 Eğitimleri
Html sıralı veya sırasız liste nasıl eklenir? Html ul ve ol etiketleri nasıl kullanılır?
Html Dersleri 11. Html ul ve ol etiketleri. Html5 Eğitimleri
Html ile dikey menü nasıl yapılır?
Html Dersleri 12. Html ul ve ol etiketleri ile dikey menü yapısı
Html ile text, metin biçimlendirme nasıl yapılır?
Html Dersleri 13. Html text (metin) biçimlendirme etiketleri. Html5 Eğitimleri
Html div ve span etiketi arasındaki fark nedir? Nasıl kullanılır?
Html Dersleri 14. Html div ve span etiketleri. Html inline ve block yapıları.
Html ile tablo nasıl oluşturulur? table etiketi nasıl kullanılır?
Html Dersleri 15. Html table (tablo) etiketi. Html5 Eğitimleri
Html semantik yapısı nedir? Yeni html5 etiketleri nelerdir?
Html Dersleri 16. Html5 Semantic yapısı ve yeni Html5 etiketleri
Html ile web sitesi nasıl oluşturulur?
Html Dersleri 17. Html5 etiketleri ile web site proje örneği
Html5 video etiketi nasıl kullanılır? Siteye video nasıl eklenir?
Html Dersleri 19. Html video ekleme etiketi. Html5 Dersleri
Html5 audio etiketi nasıl kullanılır? Siteye ses nasıl eklenir?
Html Dersleri 20. Html audio ses ekleme etiketi. Html5 Dersleri
Html5 obje, dosya ekleme etiketi nasıl kullanılır?
Html Dersleri 21. Html object(dosya) ekleme. Html5 Eğitimleri
Html attribute nedir?
Html Dersleri 22. Html özellikleri(attributes) nedir?
Html ile form nasıl oluşturulur? Html5 yeni form elemanları nelerdir?
Html Dersleri 23. Html form etiketleri. Html5 Dersleri
Html ile yapılmış örnekler:
Bu alan video eklendikçe güncellenecektir.
Html buton nasıl yapılır? “Button hover özelliği nasıl eklenir? – Html5 + Css3 Dersleri
The post Html5 Dersleri – Ücretsiz Web Tasarım Eğitim Serisi first appeared on Kampüs Kod.]]>Html5 Button nasıl oluşturulur
Html5 Button nasıl oluşturulur video eğitimi:
<form> Etiketi
HTML <form> etiketi, bilgi göndermek için etkileşimli denetimler içeren bir belge bölümünü temsil eder.
<input> Etiketi
En çok kullanılan form etiketlerinden biri <input> etiketidir. <input> etiketi, type özelliğine bağlı olarak çeşitli şekillerde görüntülenebilir. Bu eğitimde genel form etiketlerinden bahsedeceğiz. Bir sonraki eğitimde ise input type özelliklerine göre input tiplerini detaylı olarak inceleyeceğiz.
<input type="text" name=""> <select> Etiketi
<select> etiketi bir açılır liste tanımlar. Kullanıcıdan birden fazla seçim yapması beklenir. <option> ile seçenekler belirlenir. disabled özelliği ile de pasif bir alan oluşturulur. Detaylı bilgi için sayfanın altında bulunan eğitim videosunu izleyiniz.
<!-- seçim aracı -->
<select name="arabalar" > <!-- size="3" - multiple -->
<option disabled > Buradan bir araç seçimi yapınız </option>
<option value="BMW">BMW</option>
<option value="Fiat">Fiat</option>
<option>Audi</option>
<option>Volvo</option>
</select><textarea> Etiketi
Kullanıcıdan veri almak için bazı durumlarda <input> yeterli olmamaktadır. Daha geniş yazı alanına ihtiyaç duyulması durumunda <textarea> etiketinden faydalanırız.
<!-- çoklu yazı alanı -->
<textarea rows="10" cols="100"> </textarea><button> Etiketi
Kullanıcıdan bir aksiyon almak için kullanılır. Örneğin form verilerini temizlemek veya göndermek için kullanılır. Burada <button> etiketi yerine input ekleyip type özelliğini button veya submit ile değiştirerek de kullanılabilir.
<!-- Butonlar -->
<input type="submit" name="" value="Gönder"> <br/><br/>
<button type="submit" > Kayıt Et </button><datalist> Etiketi
<datalist> etiketi html5 yapısı ile gelen önemli bir form etiketidir. <select> etiketi sadece seçim yapmamızı sağlarken <datalist> aynı zamanda arama özelliği vs bulunmaktadır. <select> etiketine göre daha esnek ve kullanışlıdır. Tabi kullanım yerine göre seçim yapmakta fayda var.
<!-- datalist -->
<input list="tarayici" name="">
<datalist id="tarayici">
<option value="Mozilla">Mozilla</option>
<option value="Opare">Opare</option>
<option value="Safari">Safari</option>
</datalist>Html form etiketleri eğitim videosu
HTML özellikleri(attributes), öğenin davranışını kontrol etmek için açılış etiketinde kullanılan özel kelimelerdir. HTML özellikleri, bir HTML öğesi türünün değiştiricisidir. Bir öznitelik, bir öğe türünün varsayılan işlevselliğini değiştirir veya bunlar olmadan düzgün çalışamayan belirli öğe türlerine işlevsellik sağlar.
Aşağıda bulanan html attributes eğitim videosunu izleyerek konu hakkında detaylı bir bilgiye sahip olabilirsin.
Html özellikleri(attributes) eğitim videosu
Html Attribute tanımlamalarını detaylı incelemek için aşağıdaki bağlantıları inceleyiniz.
Developer Mozilla: https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes
W3Schools: https://www.w3schools.com/html/html_attributes.asp
The post Html Dersleri 22. Html özellikleri(attributes) nedir? first appeared on Kampüs Kod.]]>Aşağıda örnekte html object tanımlaması verilmiştir. Burada ilk object dosyasında bir html dosyası web projesine eklenmişken 2. obje ile bir pdf dosyası html dosyasına eklenmiştir. Burada tanımlanan with attribute tanımlaması ile dosyanın genişliği, height attribute tanımlaması ile dosyanın yüksekliği belirtilmiştir. Sayfanın en altında
Web siteye(bir html sayfasına) farklı bir html sayfası ve pdf dosyası ekleme:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>HTML5 EĞİTİMLERİ</title>
</head>
<body>
<!-- html5 object harici dosya ekleme -->
<object data="html_sayfa_ismi.html" width="700px" height="500px"></object>
<object data="pdf_dosya_yolu.pdf" width="700px" height="500px"></object>
</body>
</html>Html object (dosya, html sayfası, flash, pdf dosyası) ekleme eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması
Html ses etiketi üzerinde controls özelliğini tanımlayarak ses üzerinde başlat,durdur ve ses çubuğu işlevleri göstermiş oluruz. Html type parametresine ait video/mp4 ve video/ogg değerlerini daha önce görmemiş olabilirsiniz. Bu özellikler ise html ses uzantılarını belirtmek için kullanılır. Tanımlarken birden fazla source etiketi tanımlanır fakat bir video gözükür. Burada tanımlanan html source etiketi kaynak belirttiği için ilk gelen kaynak etiketini çalıştırıyor. Eğer ki tarayıcı bu kaynağı desteklemiyorsa bir sonrakine geçer. Bunu da desteklemiyorsa alt tarafında yazmış olduğumuz “Tarayıcınız ses oynatma özelliğini desteklemiyor” uyarısını verir.
Html5 audio (ses) ekleme örnek kod
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>HTML5 EĞİTİMLERİ</title>
</head>
<body>
<!-- html5 ses -->
<audio controls>
<source src="html5-ses.mp3" type="audio/mp3">
<source src="html5-ses.ogg" type="audio/ogg">
Tarayıcınız ses oynatmayı desteklemiyor!.
</audio>
</body>
</html>Html audio ses ekleme etiketi eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması
Html video etiketi üzerinde controls özelliğini tanımlayarak video üzerinde başlat,durdur ve ses çubuğu işlevleri göstermiş oluruz. Html type parametresine ait video/mp4 ve video/ogg değerlerini daha önce görmemiş olabilirsiniz. Bu özellikler ise html video uzantılarını belirtmek için kullanılır. Tanımlarken birden fazla source etiketi tanımlanır fakat bir video gözükür. Burada tanımlanan html source etiketi kaynak belirttiği için ilk gelen kaynak etiketini çalıştırıyor. Eğerki tarayıcı bu kaynağı desteklemiyorsa bir sonrakine geçer. Bunu da desteklemiyorsa alt tarafında yazmış olduğumuz “Tarayıcınız video oynatma özelliğini desteklemiyor uyarısını verir.”
Örnek html5 video ekleme kodu
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>HTML5 EĞİTİMLERİ</title>
</head>
<body>
<!-- html5 Video -->
<video controls width="700" height="400" autoplay muted>
<source src="html5-video-yolu.mp4" type="video/mp4">
<source src="html5-video-yolu.ogg" type="video/ogg">
Tarayıcınız video oynatmayı desteklemiyor.
</video>
</body>
</html>Html video ekleme etiketi eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması
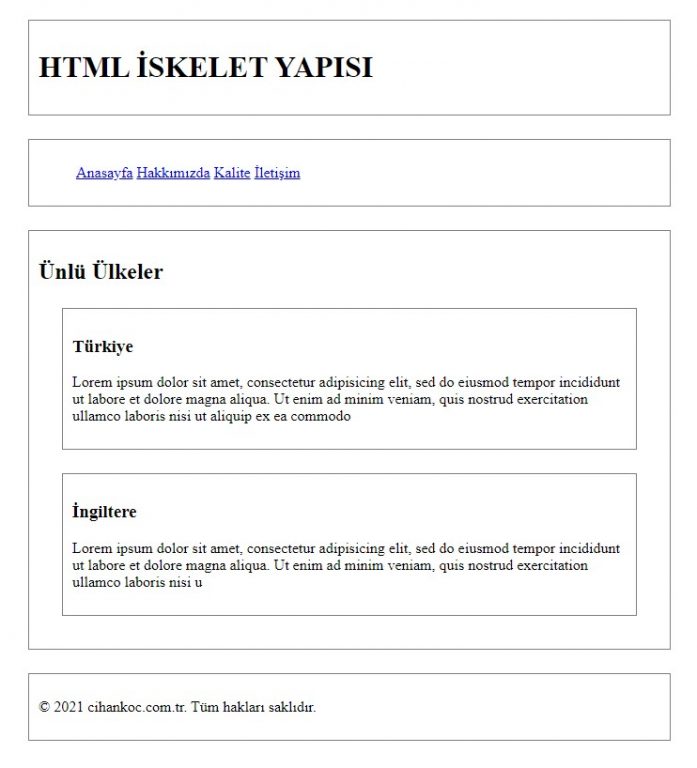
Oluşturacağımız web sitesinin şablonu aşağıdaki görselde göründüğü gibi olacaktır. Html5 etiketleri ile web site projesinin nasıl oluşturulduğunun mantığını anlamak için aşağıdaki eğitim videosunu izleyin.
Yazacağımız html kodları
| <!DOCTYPE html> | |
| <html lang=”tr”> | |
| <head> | |
| <meta charset=”utf-8″ /> | |
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0”> | |
| <title>HTML5 EĞİTİMLERİ</title> | |
| <style type=”text/css”> | |
| header, nav, section, article, footer { | |
| border: 1px solid grey; | |
| margin: 25px; | |
| padding: 10px; | |
| } | |
| nav ul li { display: inline; } | |
| </style> | |
| </head> | |
| <body> | |
| <!– Header = Üst Bilgi –> | |
| <header> | |
| <h1>HTML İSKELET YAPISI</h1> | |
| </header> | |
| <!– Menu alanı –> | |
| <nav> | |
| <ul> | |
| <li><a href=”#“>Anasayfa</a> </li> | |
| <li><a href=”#“>Hakkımızda</a> </li> | |
| <li><a href=”#“>Kalite</a> </li> | |
| <li><a href=”#“>İletişim</a> </li> | |
| </ul> | |
| </nav> | |
| <section> | |
| <h1>Ünlü Ülkeler</h1> | |
| <article> | |
| <h1>Türkiye</h1> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod | |
| tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, | |
| quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo </p> | |
| </article> | |
| <article> | |
| <h1>İngiltere</h1> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod | |
| tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, | |
| quis nostrud exercitation ullamco laboris nisi u </p> | |
| </article> | |
| </section> | |
| <footer> | |
| <p>© 2021 cihankoc.com.tr. Tüm hakları saklıdır.</p> | |
| </footer> | |
| </body> | |
| </html> |
Yukarıda yeni html5 etiketleri ile yazmış olduğumuz web şablonunun görüntüsü aşağıdaki gibi olacaktır.

Html5 etiketleri ile web site proje örneği eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması
Aşağıdaki görselde eğitim videosunda anlatılacak yeni html5 etiketlerin eskiden kullanımları ve bu yeni html5 etiketlerinin yeni şemantik yapısına göz atınız. Detaylı bilgiler için sayfanın altında bulunan “Html5 Semantic yapısı ve yeni Html5 mariobet etiketleri” adlı eğitim videosunu izleyiniz.

Html5 ile gelen yeni etiketler ve açıklamaları:
| Etiket | Açıklama |
|---|---|
| <article> | İçeriğin makale, deneme olduğunu belirtir. |
| <aside> | İçeriğin ana içerik haricinde yan menü, yan içerik olduğunu belirtir. |
| <bdi> | İçeriğin sayfadaki yazılardan farklı bir yönde olduğunu belirtir. |
| <details> | Özet için detay bilgisi tanımlar. |
| <dialog> | İçeriğin iletişim kutusu veya pencere olduğunu belirtir. |
| <figcaption> | <figure> etiketi için başlık belirtir. |
| <figure> | İçeriğin şekil, fotoğraf, şema olduğunu belirtir. |
| <footer> | İçeriğin sayfa veya bölüm alt bilgisi olduğunu belirtir. |
| <header> | İçeriğin sayfa veya bölüm başlığı olduğunu belirtir. |
| <main> | Sayfa içeriğinin ana kökünü belirtir. |
| <mark> | İçeriğin vurgulanmış, işaretlenmiş olduğunu belirtir. |
| <menuitem> | Açılır menü öğesi belirtir. |
| <meter> | İçeriğin ölçüm değeri olduğunu belirtir. |
| <nav> | İçeriğin menü olduğunu belirtir. |
| <progress> | Görev ilerleme çubuğu tanımlar. |
| <rp> | Tarayıcı tarafından desteklenmeyen yazıyı açıklamak için kullanılır. |
| <rt> | Tarayıcı tarafından desteklenmeyen yazıyı açıklamak için kullanılır. (Doğu asya dilleri) |
| <ruby> | İçeriğin tarayıcı tarafından desteklenmeyen yazı olduğunu belirtir. (Doğu asya dilleri) |
| <section> | İçeriğin sayfanın bir bölümü olduğunu belirtir. |
| <summary> | <details> etiketi için özet/başlık tanımlar. |
| <time> | İçeriğin tarih/saat olduğunu belirtir. |
| <wbr> | İçeriğin yeni satıra tamamen geçeceğini belirtir. |
Html5 Semantic yapısı ve yeni Html5 etiketleri eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması