Html5 sayfanıza ses eklemek isterseniz yapmanız gereken şey çok basit. Html ses etiketi ile html source etiketini birlikte kullanarak web sitemize rahatlıkla ses ekleyebiliriz.
Html ses etiketi üzerinde controls özelliğini tanımlayarak ses üzerinde başlat,durdur ve ses çubuğu işlevleri göstermiş oluruz. Html type parametresine ait video/mp4 ve video/ogg değerlerini daha önce görmemiş olabilirsiniz. Bu özellikler ise html ses uzantılarını belirtmek için kullanılır. Tanımlarken birden fazla source etiketi tanımlanır fakat bir video gözükür. Burada tanımlanan html source etiketi kaynak belirttiği için ilk gelen kaynak etiketini çalıştırıyor. Eğer ki tarayıcı bu kaynağı desteklemiyorsa bir sonrakine geçer. Bunu da desteklemiyorsa alt tarafında yazmış olduğumuz “Tarayıcınız ses oynatma özelliğini desteklemiyor” uyarısını verir.
Html5 audio (ses) ekleme örnek kod
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>HTML5 EĞİTİMLERİ</title>
</head>
<body>
<!-- html5 ses -->
<audio controls>
<source src="html5-ses.mp3" type="audio/mp3">
<source src="html5-ses.ogg" type="audio/ogg">
Tarayıcınız ses oynatmayı desteklemiyor!.
</audio>
</body>
</html>Html audio ses ekleme etiketi eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
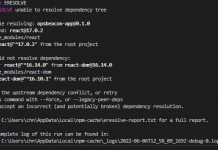
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması