Html5 sayfanıza object(dosya, html sayfası, flash, pdf dosyası) eklemek isterseniz yapmanız gereken şey çok basit. Html object etiketi ile html source etiketini birlikte kullanarak web siteye rahatlıkla obje(flash,pdf dosyası, html sayfası vs.) ekleyebiliriz.
Aşağıda örnekte html object tanımlaması verilmiştir. Burada ilk object dosyasında bir html dosyası web projesine eklenmişken 2. obje ile bir pdf dosyası html dosyasına eklenmiştir. Burada tanımlanan with attribute tanımlaması ile dosyanın genişliği, height attribute tanımlaması ile dosyanın yüksekliği belirtilmiştir. Sayfanın en altında
Web siteye(bir html sayfasına) farklı bir html sayfası ve pdf dosyası ekleme:
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="utf-8" />
<meta name=”viewport” content=”width=device-width, initial-scale=1.0”>
<title>HTML5 EĞİTİMLERİ</title>
</head>
<body>
<!-- html5 object harici dosya ekleme -->
<object data="html_sayfa_ismi.html" width="700px" height="500px"></object>
<object data="pdf_dosya_yolu.pdf" width="700px" height="500px"></object>
</body>
</html>Html object (dosya, html sayfası, flash, pdf dosyası) ekleme eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
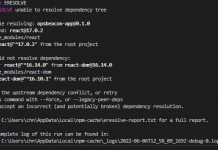
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması