Bu eğitimde html5 ‘in yeni şementik yapısın oluşturmak için yeni gelen html5 etiketlerinden bahsedeceğiz. Bir sonraki değitimde direk olarak bu öğrendiğimiz etiketler ile bir proje yaparak kullanımlarını öğrenmiş olacağız.
Aşağıdaki görselde eğitim videosunda anlatılacak yeni html5 etiketlerin eskiden kullanımları ve bu yeni html5 etiketlerinin yeni şemantik yapısına göz atınız. Detaylı bilgiler için sayfanın altında bulunan “Html5 Semantic yapısı ve yeni Html5 mariobet etiketleri” adlı eğitim videosunu izleyiniz.

Html5 ile gelen yeni etiketler ve açıklamaları:
| Etiket | Açıklama |
|---|---|
| <article> | İçeriğin makale, deneme olduğunu belirtir. |
| <aside> | İçeriğin ana içerik haricinde yan menü, yan içerik olduğunu belirtir. |
| <bdi> | İçeriğin sayfadaki yazılardan farklı bir yönde olduğunu belirtir. |
| <details> | Özet için detay bilgisi tanımlar. |
| <dialog> | İçeriğin iletişim kutusu veya pencere olduğunu belirtir. |
| <figcaption> | <figure> etiketi için başlık belirtir. |
| <figure> | İçeriğin şekil, fotoğraf, şema olduğunu belirtir. |
| <footer> | İçeriğin sayfa veya bölüm alt bilgisi olduğunu belirtir. |
| <header> | İçeriğin sayfa veya bölüm başlığı olduğunu belirtir. |
| <main> | Sayfa içeriğinin ana kökünü belirtir. |
| <mark> | İçeriğin vurgulanmış, işaretlenmiş olduğunu belirtir. |
| <menuitem> | Açılır menü öğesi belirtir. |
| <meter> | İçeriğin ölçüm değeri olduğunu belirtir. |
| <nav> | İçeriğin menü olduğunu belirtir. |
| <progress> | Görev ilerleme çubuğu tanımlar. |
| <rp> | Tarayıcı tarafından desteklenmeyen yazıyı açıklamak için kullanılır. |
| <rt> | Tarayıcı tarafından desteklenmeyen yazıyı açıklamak için kullanılır. (Doğu asya dilleri) |
| <ruby> | İçeriğin tarayıcı tarafından desteklenmeyen yazı olduğunu belirtir. (Doğu asya dilleri) |
| <section> | İçeriğin sayfanın bir bölümü olduğunu belirtir. |
| <summary> | <details> etiketi için özet/başlık tanımlar. |
| <time> | İçeriğin tarih/saat olduğunu belirtir. |
| <wbr> | İçeriğin yeni satıra tamamen geçeceğini belirtir. |
Html5 Semantic yapısı ve yeni Html5 etiketleri eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
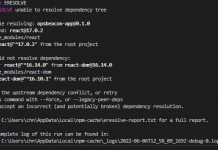
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması