Bu bölümde bir web sitesinin web şablonu nasıl oluşturuyor bunu öğreneceğiz. Web site sayfasını oluştururken özellikle html5 etiketlerini kullanacağız. Bu kapsamda kullanacağımız yeni html etiketleri header, nav, section, article ve footer olacak.
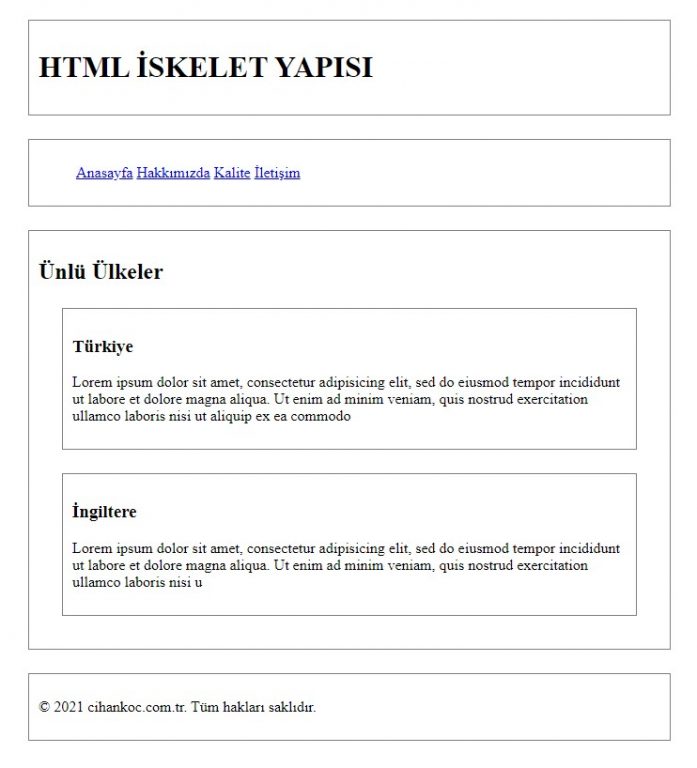
Oluşturacağımız web sitesinin şablonu aşağıdaki görselde göründüğü gibi olacaktır. Html5 etiketleri ile web site projesinin nasıl oluşturulduğunun mantığını anlamak için aşağıdaki eğitim videosunu izleyin.
Yazacağımız html kodları
| <!DOCTYPE html> | |
| <html lang=”tr”> | |
| <head> | |
| <meta charset=”utf-8″ /> | |
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0”> | |
| <title>HTML5 EĞİTİMLERİ</title> | |
| <style type=”text/css”> | |
| header, nav, section, article, footer { | |
| border: 1px solid grey; | |
| margin: 25px; | |
| padding: 10px; | |
| } | |
| nav ul li { display: inline; } | |
| </style> | |
| </head> | |
| <body> | |
| <!– Header = Üst Bilgi –> | |
| <header> | |
| <h1>HTML İSKELET YAPISI</h1> | |
| </header> | |
| <!– Menu alanı –> | |
| <nav> | |
| <ul> | |
| <li><a href=”#“>Anasayfa</a> </li> | |
| <li><a href=”#“>Hakkımızda</a> </li> | |
| <li><a href=”#“>Kalite</a> </li> | |
| <li><a href=”#“>İletişim</a> </li> | |
| </ul> | |
| </nav> | |
| <section> | |
| <h1>Ünlü Ülkeler</h1> | |
| <article> | |
| <h1>Türkiye</h1> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod | |
| tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, | |
| quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo </p> | |
| </article> | |
| <article> | |
| <h1>İngiltere</h1> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod | |
| tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, | |
| quis nostrud exercitation ullamco laboris nisi u </p> | |
| </article> | |
| </section> | |
| <footer> | |
| <p>© 2021 cihankoc.com.tr. Tüm hakları saklıdır.</p> | |
| </footer> | |
| </body> | |
| </html> |
Yukarıda yeni html5 etiketleri ile yazmış olduğumuz web şablonunun görüntüsü aşağıdaki gibi olacaktır.

Html5 etiketleri ile web site proje örneği eğitim videosu
- İrlanda Öğrenci Vizesi için Gerekli Belgeler
- (Solved) Error ‘npm ERR! ERESOLVE unable to resolve dependency tree’ and & How to fix NPM warnings
- Mikroservis Mimarisi Nedir? Monolitik Mimari Nedir? Microservice vs Monolithic
- Metaverse nedir? Metaverse teknolojisi hayatımızda neleri değiştirecek?
- Keycloak Kullanarak Güvenli Java Spring Boot REST API Uygulaması