Android Studio da yeni bir proje açtıktan sonra. Ekrana Palette de Buttons sekmesinden bir Button nesnesinin üstüne gelerek onu boş proje ekranımıza sürükleyerek bırakıyoruz.

Daha sonra eklemiş olduğumuz componentin XML ekranımızda koyduğumuz noktada kalabilmesi için üst tarafta bulunan Infer Constraints (Otomatik hizalamaya yarar)seçeneğine tıklayarak eklemiş olduğumuz nesneyi ekranımızda hizalamış olduk.

Daha sonra eklemiş olduğumuz componentin XML ekranımızda koyduğumuz noktada kalabilmesi için üst tarafta bulunan Infer Constraints (Otomatik hizalamaya yarar)seçeneğine tıklayarak eklemiş olduğumuz nesneyi ekranımızda hizalamış olduk.

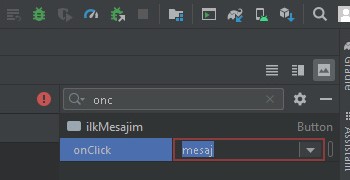
Butona bir işlev verebilmemiz için sağ tarafta bulunan Attributes sekmesinden eklemiş olduğumuz Button a bir id veriyoruz.

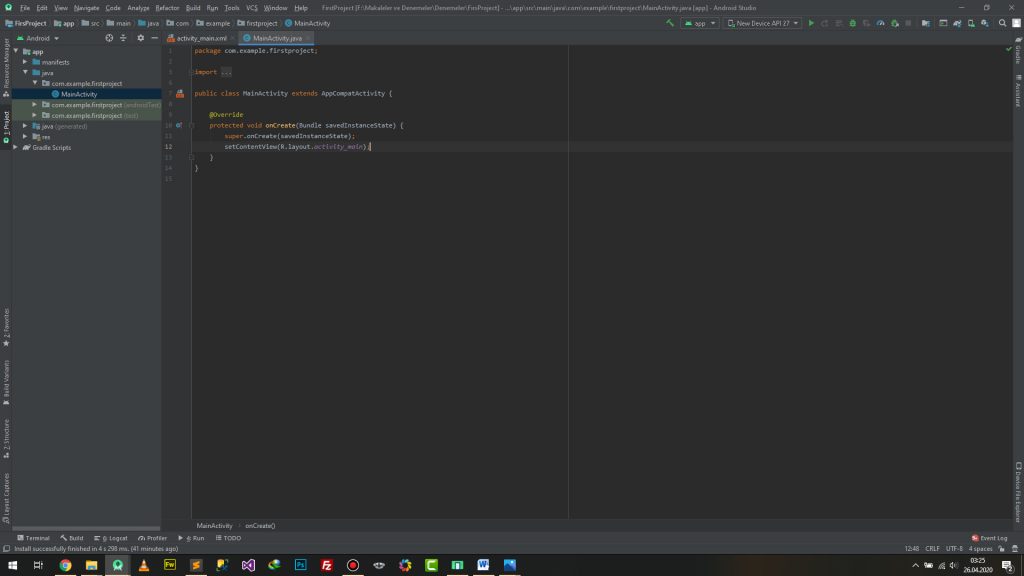
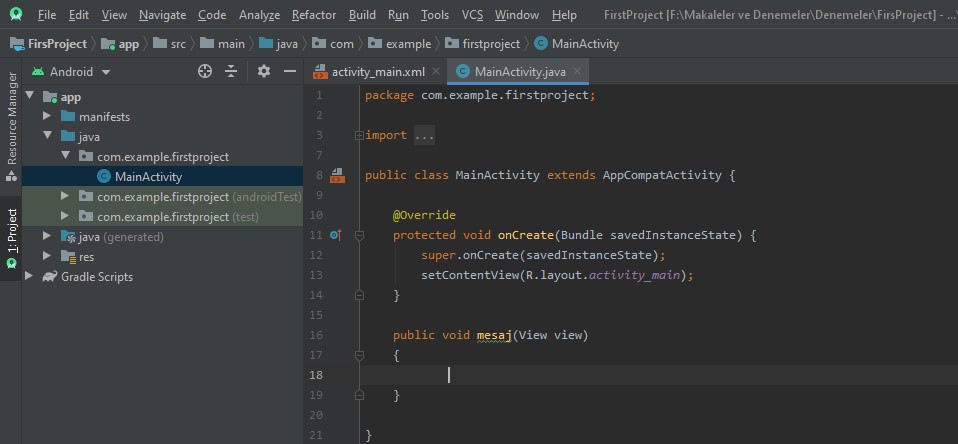
Şuan da bir fonksiyon oluşturmadığımız için kırmızı renkte görünüyor. Fonksiyonumuzu yazdıktan sonra şimdi FirsProject alanına gidiyoruz oradan app > java > com.example.firstproject > MainActivity dosyasına giriyoruz. Burası projemizin şuan da açık olan tasarım sayfasının kodlama kısmıdır.

Burada protected void onCreate fonksiyonunun altına, az önce button nesnesine vermiş olduğumuz mesaj isimli fonksiyonu tanımlıycaz. Bunun için;
public void mesaj(View view){
}
Şeklince tanımlamamız gerekiyor. Burada public kodu bu fonksiyonun halka açık yani bu diğer sayfalardan da ulaşılabileceğini tanımlıyor. Void ise fonksiyonun boş bir değer döndüreceğini tanımlıyor. View view ise bu nesnenin bir View nesnesi olduğunu tanımlıyor.

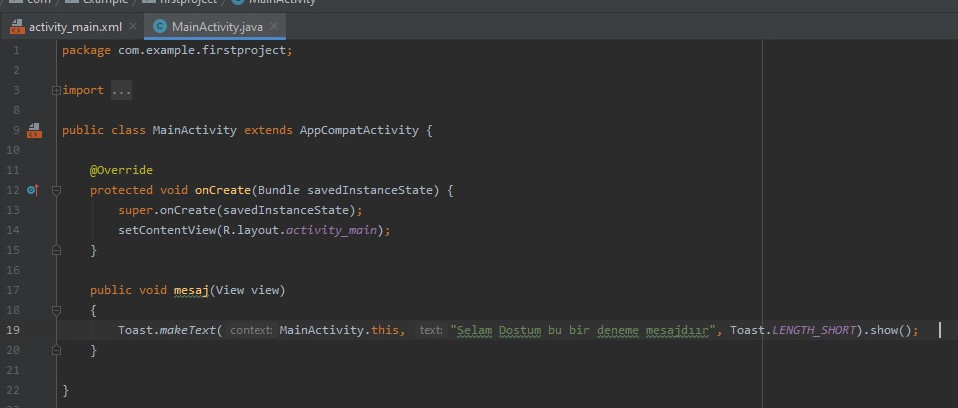
Bu tanımlamayı yaptıktan sonra içerisine bir mesaj kutusu oluşturmasını söyliycez. Bunun için Toast dediğimiz bir mesaj fonksiyonu kullanacaz.
Toast fonksiyonu 3 parametre almaktadır. Birinci parametre mesajın hangi Activity içerisinde gösterileceğini tanımlar, ikinci parametre mesajın içeriği, üçüncü parametre ise mesajın kısa süre mi yoksa uzun süremi ekranda kalmasını ayarlar.

Birinci parametreye eğer mesaj o aktivitede gösteriliecekse o açmış olduğumuz kod sayfasının adını yazmamız gerekiyor.
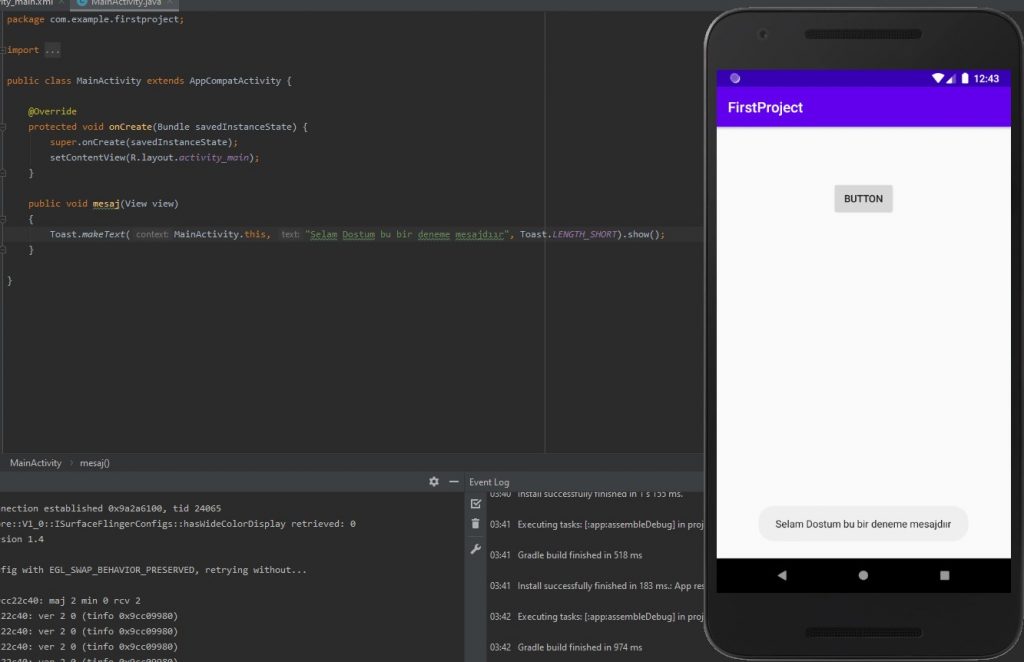
Bu komutu yazdıktan sonra Device ayarlarından Start tuşuna basarak projemizi başlatabiliriz.

Gördüğünüz butona tıkladığımızda gibi mesajımız bu şekilde ekranda belirdi. Sizde projlerinizde uyarı, bilgilendirme gibi mesajları bu şekilde vererek daha interaktif ve profesyonel tasarımlar yapabilirsiniz.
İyi dersleeeeerrr :D.