Genellikle Hacker filmlerinden aşina olduğumuz ve bilgisayar ekranın ekranda kendi kendine yazıların yazması olayını her zaman merak etmişizdir. Bu olayı web sitelerimizde kullanıp sitelerimizi daha interaktif daha ilgi çekici bir tasarım gerçekleştirebilir ve site ziyaretçilerinizi şaşırtabilirsiniz.
Bu javascript kütüphanesi bizlere bu uygulamayı sunuyor. Bugün sizlere Web sitelerinize girenleri bir hacker edası ile karşılıycak, kimi zaman sadece bu yazıyı merak ettikleri için girecekleri bir uygulamaya yapmayı gösterecem.
Bu kütüphane tamamiyle açık kaynak kodlu olup internette type.js olarak arattığınızda direk karşınıza çıkmaktadır. Siteden kaynak dosyalarını indirdikten sonra Web site klasörüne entegre etmeniz ve sizlere aşağıda vereceğim komutlar doğrultusunda istediğiniz yazıları kendi kendine olacak şekilde, hızlarını yazı tiplerini düzenliyebileceğiniz biz yapı oluşturabilieceksiniz.
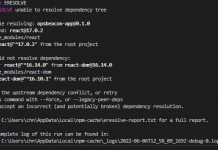
Linux tabanlı işletim sistemlerinde kurulum için:
npm install typed.js
yarn add typed.js
bower install typed.js
kodları ile kurulumu gerçekleştirebilirsiniz
Windows işletim sistemleri için ise;
https://mattboldt.com/demos/typed-js/
internet sitesine girerek Download Zip seçeneğinden açık kaynak dosyalarını indirebilirsiniz. İndirme işleminden sonra dosyayı web sitenizin kaynak kalsörüne almanız yeterli olacaktır.
Kaynak dosyalarını entegre etmek için Web editörümüzü açtıktan sonra <head> tagları arasına Script ve Css dosyalarını dahil etmemiz gerekiyor.
<script src=”typed.js-master/lin/typed.js” type=”text/javascript”></script>
<script src=”typed.js-master/lin/typed.js” type=”text/javascript”></script>
<link href=”typed.js-master/lin/typed.js” rel=”stylesheet”>

Kaynak dosyaları entegre ettikten sonra body kısmına yazının yazılacağı alanı eklemek kalıyor.
<div class="yazi-kutusu"></div>Yazının içerisinde görüneceği bir div etiketi oluşturduk. Daha sonra kutunun daha hoş bir görünüme sahip olması için css ile biraz stil ekliyoruz.
.yazi-kutusu
{
width: 350px;
margin-left: auto;
margin-right: auto;
height: 50px;
box-sizing: border-box;
padding-top: 13px;
border:solid 1px #d5d5d5;
text-align: center;
background-color: #f0f0f0;
}

Daha sonra <script></script> tagları arasına yapması gereken işlemleri ve hangi etiket içerisinde gerçekleşmesi gerektğini yazmamız gerekiyor.
<script></script> etiketlerimizi açtıktan sonra içerisine ilk başta kütüphanemizin hangi kutu içerisinde aktif edileceğini tanımlamamız gerekiyor.
var typed = new Typed(‘.yazi-kutusu’, {
});

Kodunu yazarak az önce açmış olduğumuz .yazi-kutusu class name li etiketin içerisinde aktif olması gerektiğini kütüphanemize bildirdik.
Şimdi de içerisine kutunun içerisinde hangi metinler yazılacağını ve hangi hızlarda hazılacağını tanımlamamız gerekiyor. İçerisinde yazılacak olan String değerleri için ‘strings’ parametresini ve yazının yazılma hızı için ise ‘typeSpeed’ parametresini kullanmamız gerekiyor.
var typed = new Typed(‘.yazi-kutusu’, {
strings: [‘Birinci metin buraya gelecek’, ‘İkinci yazmasını istediğniniz metin buraya gelecek’],
typeSpeed: 40
});

Burada dikkat etmeniz ve bilmeniz gereken şey, tırnakları ve virgülleri doğru açmak ayrıca typeSpeed parametresinin yazdığınız sayı ile ters orantılı çalışması. Yani yazdığınız typeSpeed parametresi değeri büyüdükçe hızı azalır.
Bu şeklinde script kodlarımızı tanımladıktan sonra yazılarımız otomatik olarak yazılmaya hazır hale gelmiştir demektir. Bu sayede Web sitelerinizi daha interaktif ve profesyonel hale getirebilir kullanıcılarınızın ilgisini çekebilirsiniz.